В Фигме есть ограничение: максимальный размер вставляемого фото в макет: 4096 пx по длинной стороне.
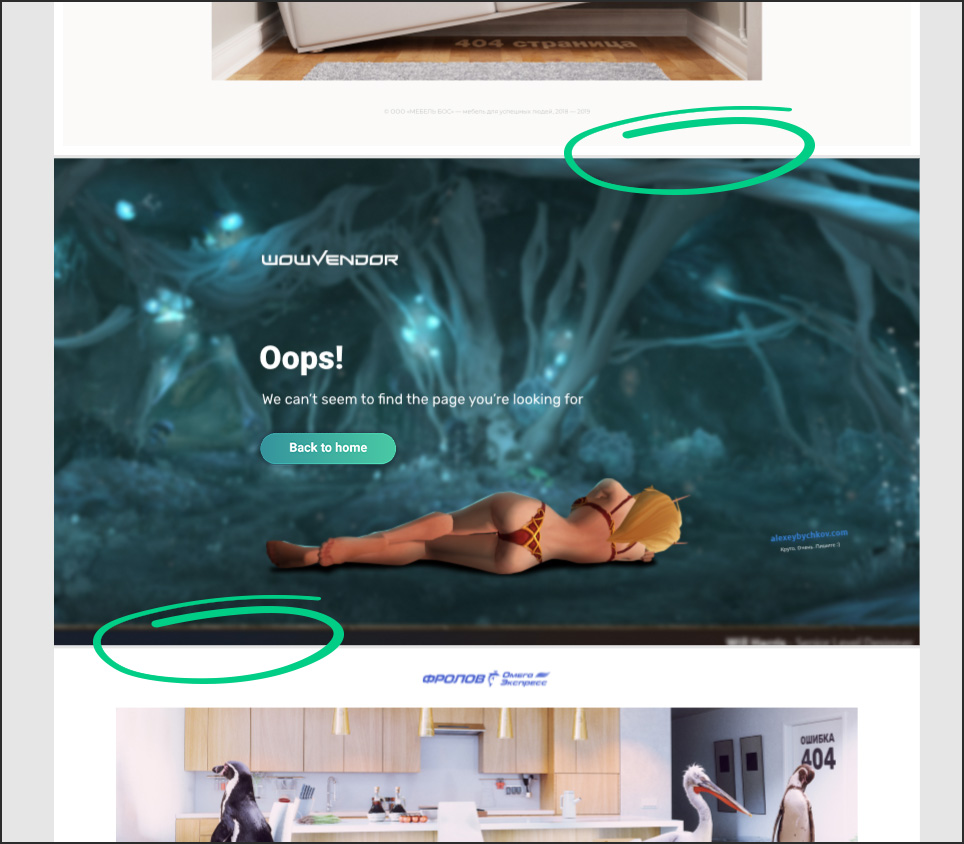
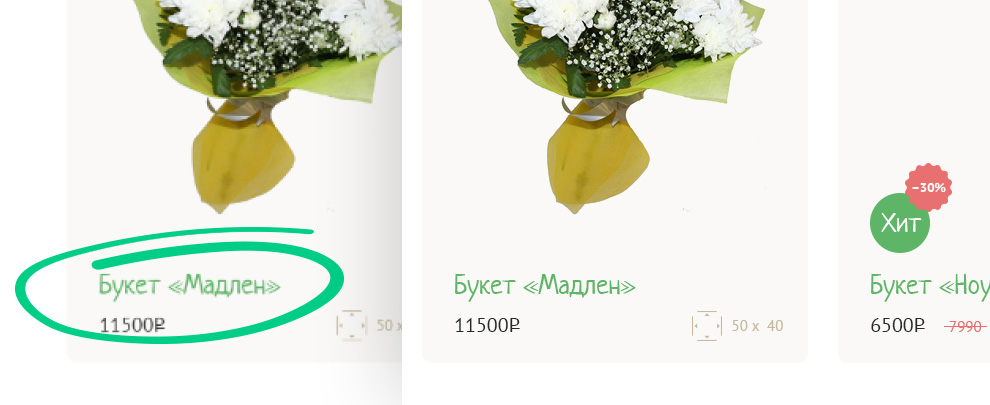
Если изображение больше — например, 1920 × 5000 пх — то оно автоматически пропорционально уменьшится до 1536 × 4096 пх. И если его вручную растянуть обратно до 5000 пx, то конечно же в итоге получится плохое качество картинки. Особенно заметно это становится у текстов:

Но как оказалось, ограничение в 4096 px — не приговор!
Svg можно копировать на сайтах и вставлять сразу в Фигму. Для этого:
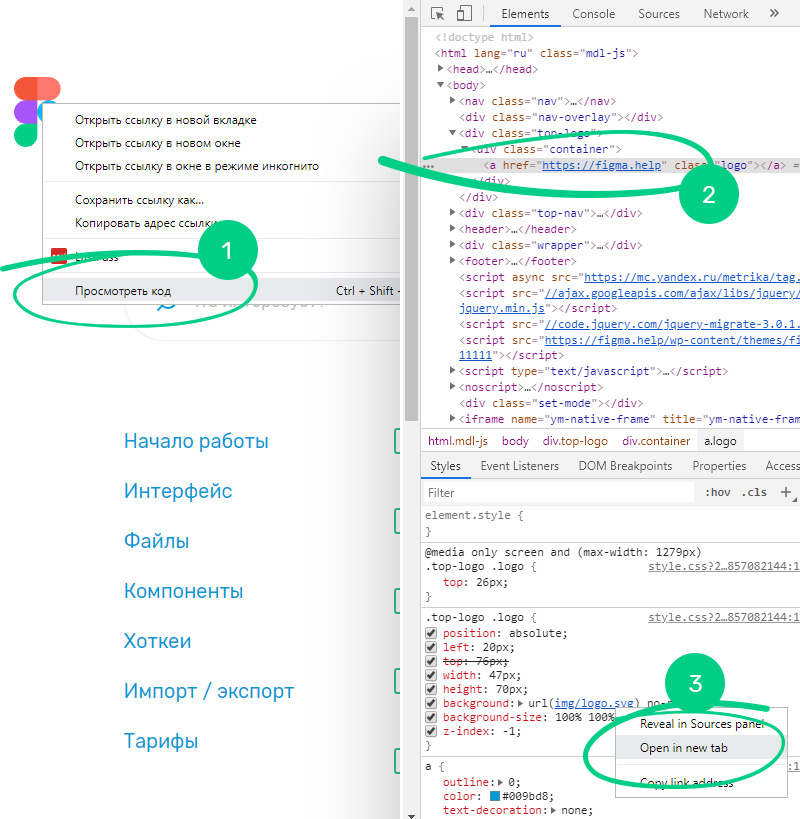
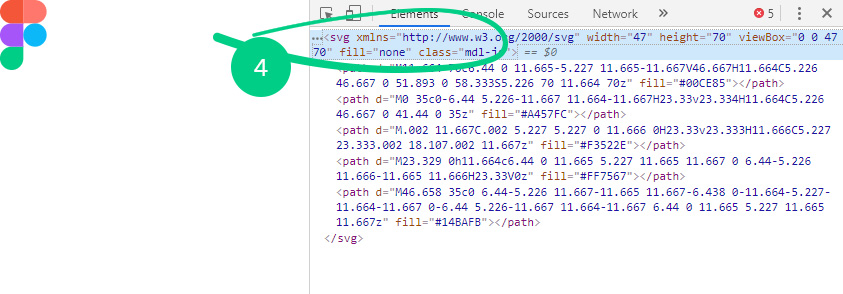
Открываем инспектор через правую кнопку и пункт меню просмотреть код
Выбираем строку с интересующим svg
В свойства снова через правую кнопку открываем иконку в новой вкладке
В свойствах снова через правую кнопку открываем иконку в новой вкладке — Open in new tab


Копируем CtrlС
И вставляем в Фигму CtrlV
Если SVG встроен в HTML, то после #1 сразу переходим к #4.
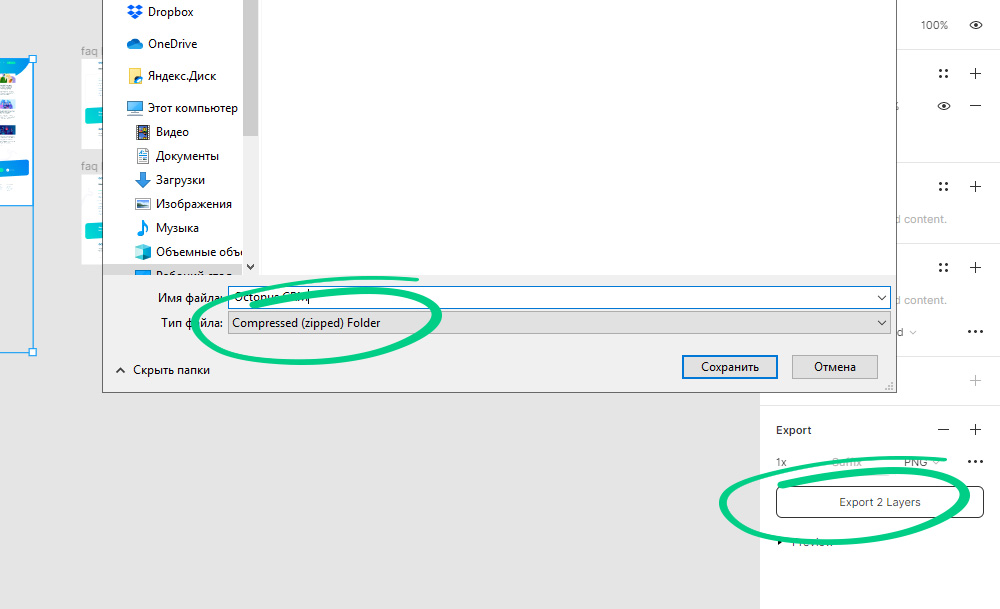
Веб версия сохраняет два и более файла в zip-архиве:

А экспорт в десктопном клиенте сохраняет сразу готовыми файлами любое количество. А значит, и доставать из архива не придется. Небольшой плюсик в копилку десктопного версии Фигмы.
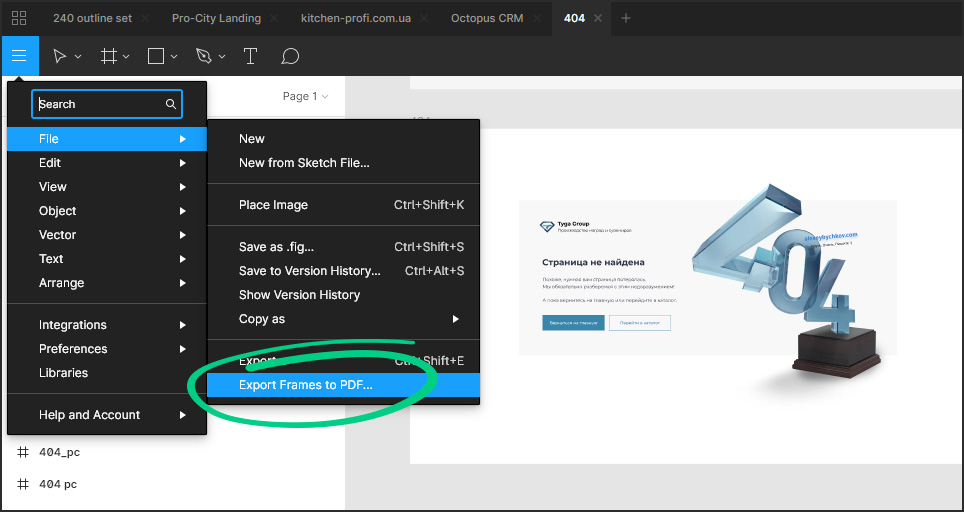
Через пункт меню Export Frames to PDF (экспорт фреймов в ПДФ) можно создать один файл PDF:

При этом фреймы в нем будут разбиты на страницы: