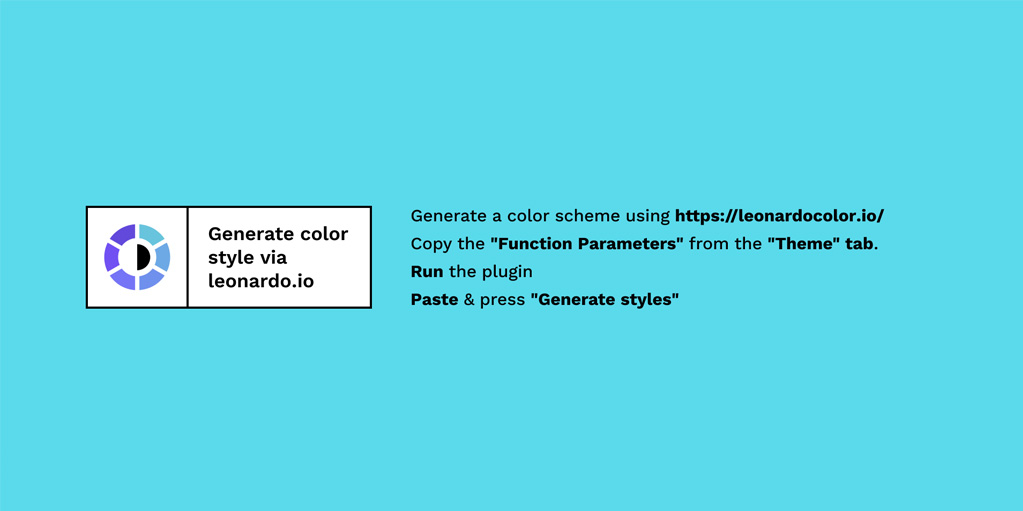
Плагин leonardo-converter позволяет код, созданный с помощью leonardocolor.io, чтобы создать цветовой стиль.
Плагин Lights — Light and Dark Mode позволяет переключаться между светлой и темной палитрой.
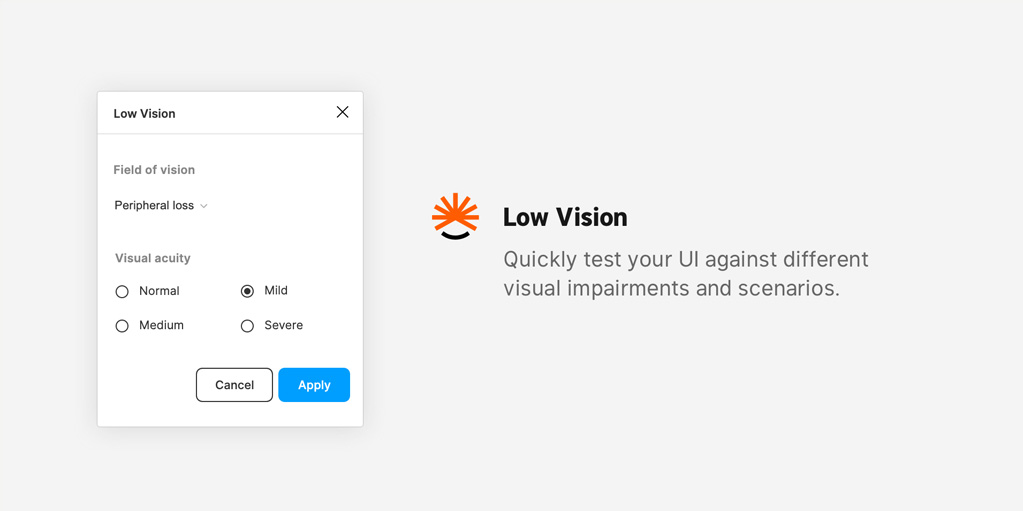
Плагин Low Vision — это симулятор, который проверяет ваш пользовательский интерфейс на соответствие различным типам нарушений зрения и сценариям для создания более доступных дизайнов.
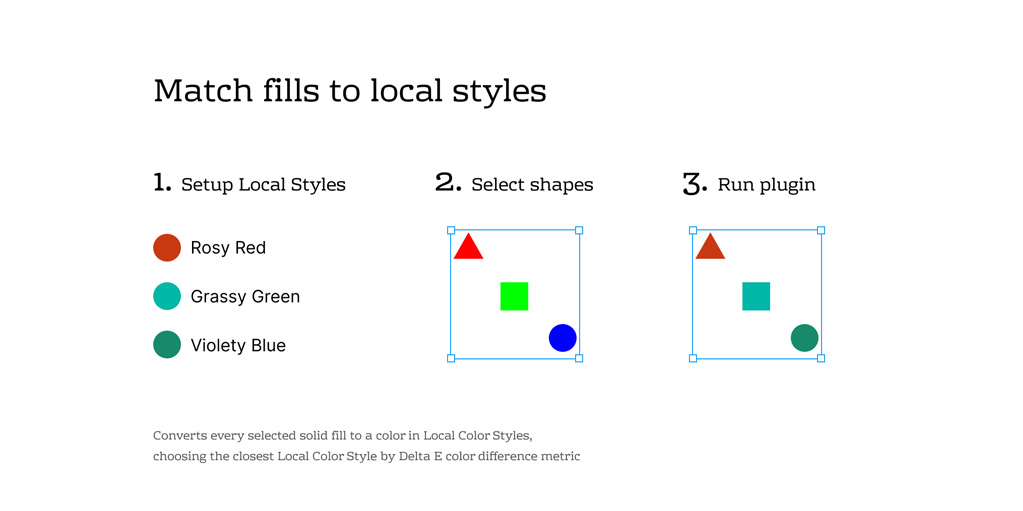
Плагин Match fills to local styles преобразует каждую выбранную сплошную заливку в цвет в локальных цветовых стилях, выбирая ближайший локальный цветовой стиль по разнице цветов Delta E
Плагин Matercolor создает палитры материалов и стили для любого цвета на основе последних рекомендаций по дизайну.
Плагин Material Theme Builder визуализирует динамический цвет (алгоритмическая функция Material Design 3, которая берет индивидуальные обои или предопределенный цвет в качестве отправной точки и создает полную светлую и темную цветовую схему, доступную по умолчанию) и создает пользовательскую Material Theme.
Плагин Mediaweb Color Switcher позволяет искать любой цветовой код в рабочей области или выделенном объекте и заменять его другим кодом или цветовым стилем.
Плагин MeshFlow Gradients — этот плагин предоставляет удобный способ создания сложных сетчатых градиентов.
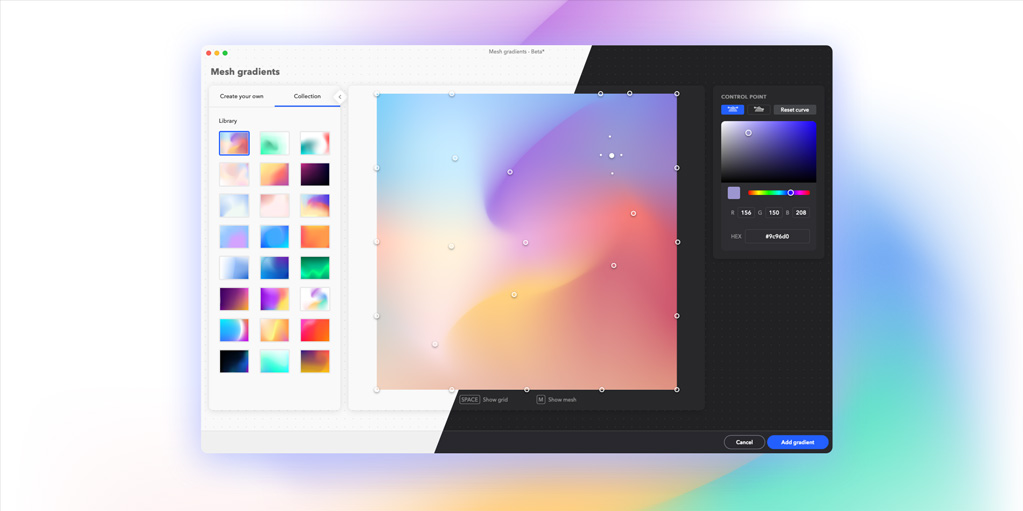
Плагин Mesh gradients позволяет создавать классные смешанные градиенты.

 leonardo-converter
leonardo-converter 
 Lights — Light and Dark Mode
Lights — Light and Dark Mode 
 Low Vision
Low Vision 

 Matercolor
Matercolor 
 Material palette
Material palette 
 Material Theme Builder
Material Theme Builder 
 Mediaweb Color Switcher
Mediaweb Color Switcher 
 MeshFlow Gradients
MeshFlow Gradients