
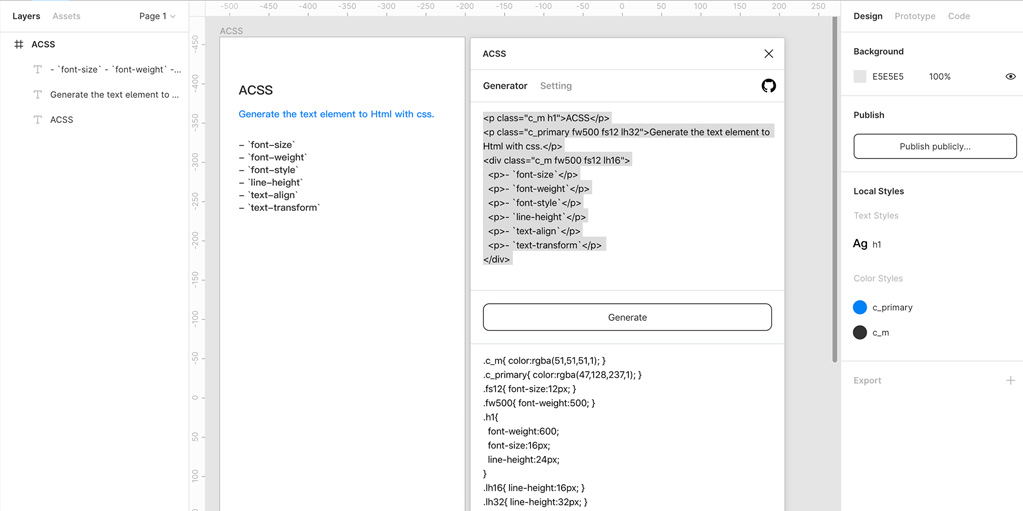
Плагин ACSS генерирует текстовый элемент в HTML с помощью CSS.
Плагин читает текстовые элементы и позволяет экспортировать их в HTML с помощью CSS.
Вы можете использовать селектор CSS, опираясь на имя стиля Figma. Стили текста, которые вы не определили, преобразуются в ACSS.
— `font-size` :` `.fs12 {font-size: 12px; } `…;
— `font-weight` :` .fw700 {font-weight: 700; } `…;
— `font-style` :` .fsi {font-style: italic; } `…;
— `line-height` :` .lh16 {line-height: 16px; } `…;
— `text-align` :` .tac {text-align: center; } `…;
— `text-transform` :` .ttc {text-transform: прописные буквы; } `…;
Если текст, выделенный несколькими строками, `paraSpacing` преобразуется в` margin-bottom`: `.mb16 {margin-bottom: 16px; } `…;
* ACSS 「Atomic css」: каждый селектор css только с одним правилом css.
 ACSS
ACSS