
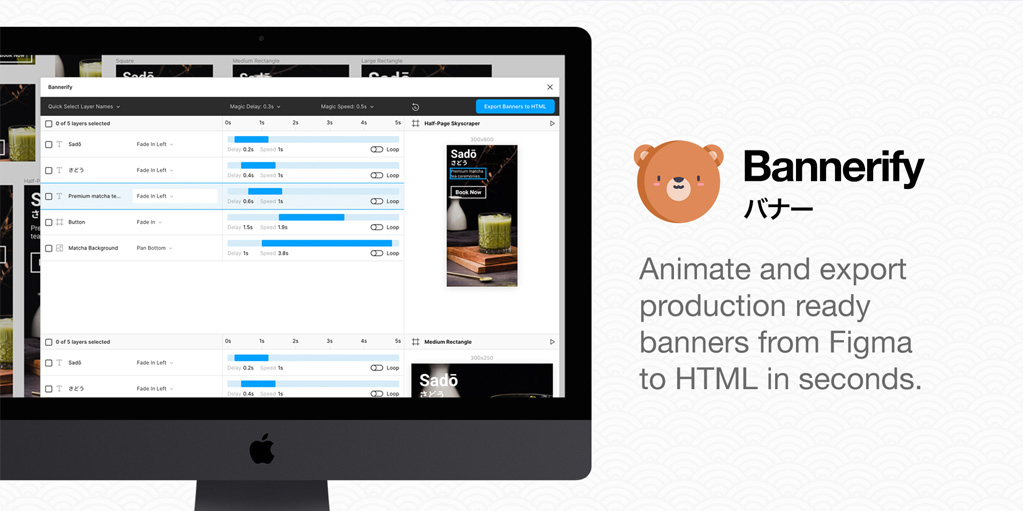
Плагин Bannerify анимирует и экспортирует готовые HTML-баннеры.
Характеристики
- Криминально простая анимация временной шкалы и предварительный просмотр в реальном времени внутри Figma.
- Создает все изображения, HTML, CSS и Javascript, необходимые для каждого баннера.
- Vanilla HTML / CSS, Doubleclick Studio, DCM, Sizmek, FlashTalking, Adform и многое другое.
- Точная настройка встроенного сжатия изображений для баннеров меньшего размера.
- Включает статическое резервное изображение «backup.jpg» для каждого баннера.
- Произведите впечатление на ваших клиентов с красивыми отзывчивыми страницами предварительного просмотра HTML.
- Перезапустите прямо с боковой панели Figma в ваших проектах.
- Автоматически сохраняет все ваши экспортированные баннеры и страницу предварительного просмотра в одном файле .zip.
Как пользоваться
- Установите Bannerify и создайте новый проект Figma.
- Создайте столько фреймов разных размеров, сколько вам нужно для ваших баннеров.
- Добавьте любые изображения, текстовые и кнопочные слои в ваши фреймы.
- Запустите Bannerify на странице, содержащей фреймы вашего баннера.
- Примените некоторые анимации и время для слоев внутри каждого кадра.
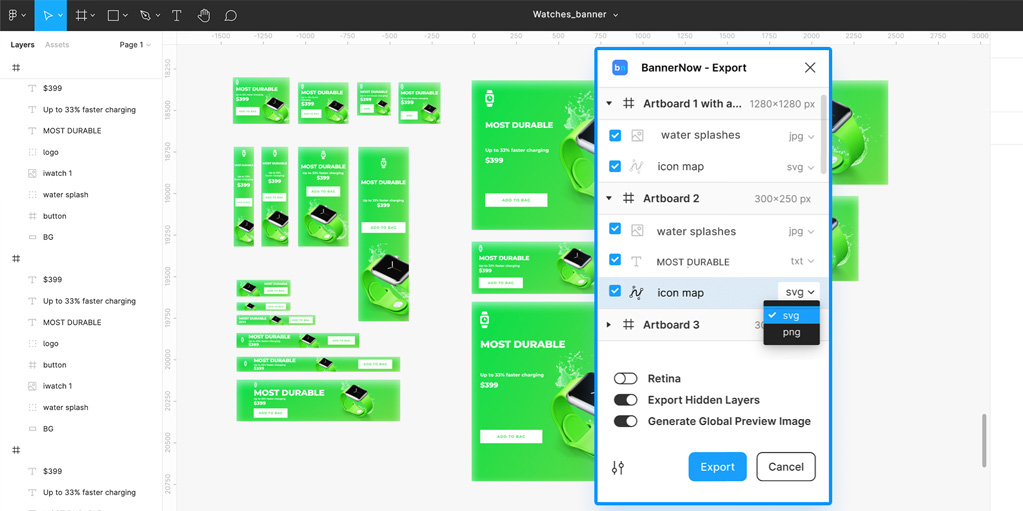
- Нажмите кнопку «Экспорт баннеров в HTML», чтобы открыть панель экспорта.
- Выберите формат / параметры экспорта и нажмите «Экспорт баннеров».
- Скачивайте и наслаждайтесь вашими HTML баннерами!
Примечания
Чтобы сразу начать играть с Bannerify, вы можете продублировать этот предварительно разработанный пример файла Figma — https://figma.fun/YpbJwP — чтобы легко увидеть, как работает Bannerify и как может выглядеть структура слоя. В этом файле Figma уже есть примеры анимации, установленные на слоях каждого баннера.
Чтобы быстро приступить к разработке собственных баннеров, Bannerify предложит автоматически создать некоторые стандартные размеры баннеров, если вы запустите Bannerify на пустой странице Figma.
Если вы добавляете или обновляете какие-либо слои в своем Figma-файле, когда Bannerify уже запущен, вы можете щелкнуть значок «Обновить» в меню заголовка Bannerify, чтобы обновить ваши слои и отобразить их на временной шкале Bannerify и в режиме предварительного просмотра в реальном времени.
По умолчанию Bannerify экспортирует любые слои изображения как @ 2x JPG; поэтому, если некоторые из ваших изображений требуют прозрачности, добавьте настройку экспорта PNG в эти слои (нажав «Экспорт +» в правом столбце пользовательского интерфейса Figma); или если вам нужен меньший JPG, вы можете добавить настройку экспорта @ 1x JPG для этих слоев.
Слои текста будут автоматически экспортироваться как пути SVG, чтобы сделать их более четкими, чем изображения PNG, иметь меньшие размеры файлов и избегать загрузки пользовательских веб-шрифтов для каждого баннера.
Самый простой и чистый способ создать новую страницу внутри вашего проекта Figma, которая содержит только кадры, которые вы хотите экспортировать с помощью Banenrify, вместо того, чтобы запускать ее на странице с баннерами и кучей других не связанных между собой рамок.
Вы можете установить цвет фона любого баннера, установив «заливку» этого кадра в цвет, который вам нужен в Figma.
Имя вашей страницы в Figma будет использоваться в качестве тега «title» для экспортированной страницы предварительного просмотра HTML Bannerify.
Лицензия
После того, как вы попробовали экспортировать баннеры с помощью Bannerify 10 раз, вам будет предложено ввести лицензионный ключ. Ваш лицензионный ключ позволит вам или вашей команде анимировать и экспортировать неограниченное количество HTML-баннеров с помощью Bannerify.
 Bannerify
Bannerify