
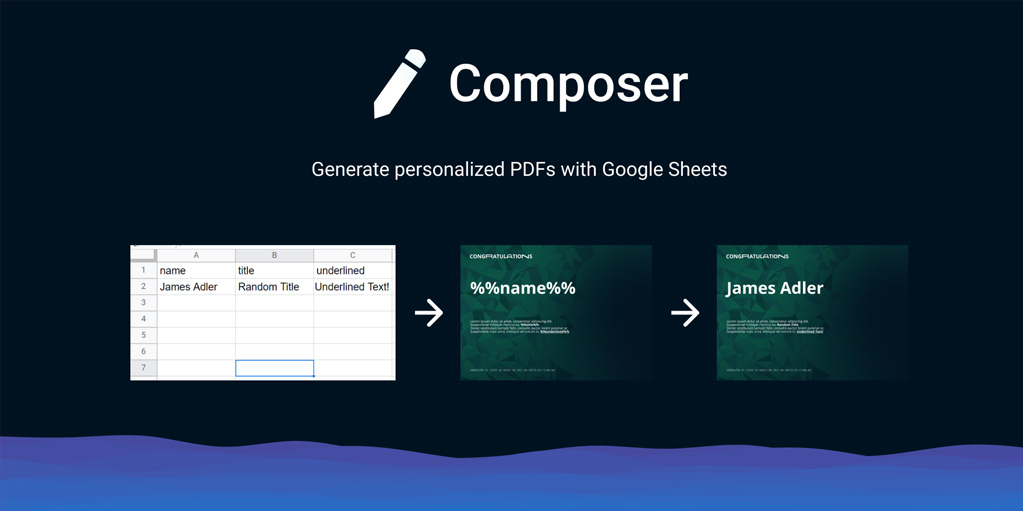
Плагин Calendar Maker генерирует календарь в Фигме.
Смотрите дополнительную документацию здесь www.figma.com/file/y3Ux1boMyGTcBHYkFzDDIi/Calendar-Maker
Создать «Дневную карту»
Создайте компонент с именем «@day», это будет карта, которая копируется для каждого календарного дня. Внутри этой карты создайте слой с именем «background» и текстовое поле с названием «title». Плагин будет искать эти слои, устанавливать текст и менять цвет.
Форматирование даты
Любые текстовые узлы, имя слоя которых начинается с символа #, будут установлены на основе форматирования даты. Т.е. ММММ выйдет в январе. Стиль синтаксиса отображения, который находится в компоненте, будет скопирован в текст даты, например, если MMMM имеет красный цвет и установлен размер шрифта 20, эти свойства будут скопированы. Это относится к тексту и заполняет стили.
Вы можете скрывать и отображать текст только на несколько дней и месяцев с помощью специальных фильтров. Если вы используете имя слоя #first-month-text, только этот текст будет отображаться в первом месяце. Если вы используете #day-text, этот текст будет отображаться во все дни и будет скрывать любой другой специальный текст фильтра.
Смотрите форматирование здесь: momentjs.com/docs/#/displaying/
Форматирование
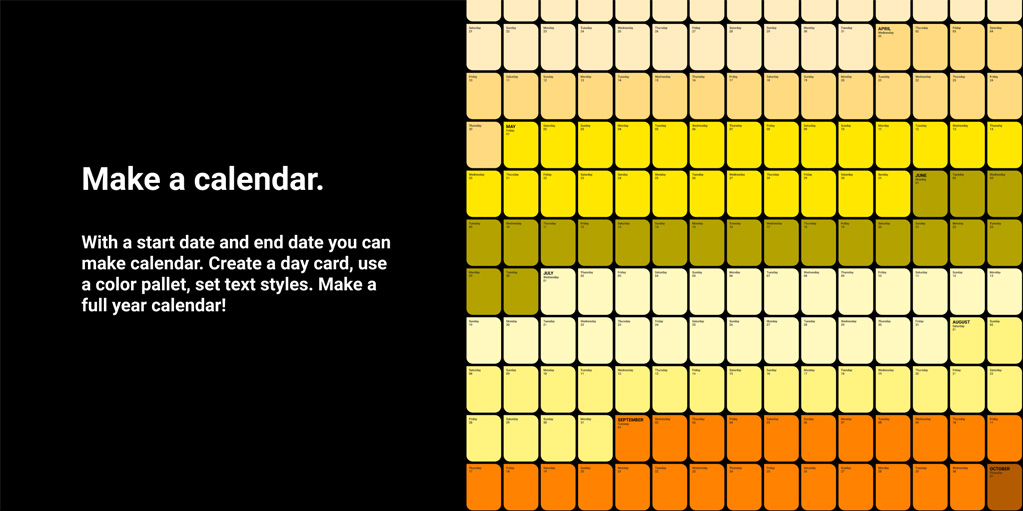
Установите дату начала и окончания календаря. Вы можете установить поля и промежутки для «дневных карт» в меню интерфейса плагина. Есть некоторые дополнительные функции, такие как пропуск выходных и перерыв в конце месяца. На данный момент существует простой генератор цвета, который будет использоваться каждый месяц.
Примечание. При повторном запуске плагина он удалит рамку с именем «Календарь».
 Calendar Maker
Calendar Maker