
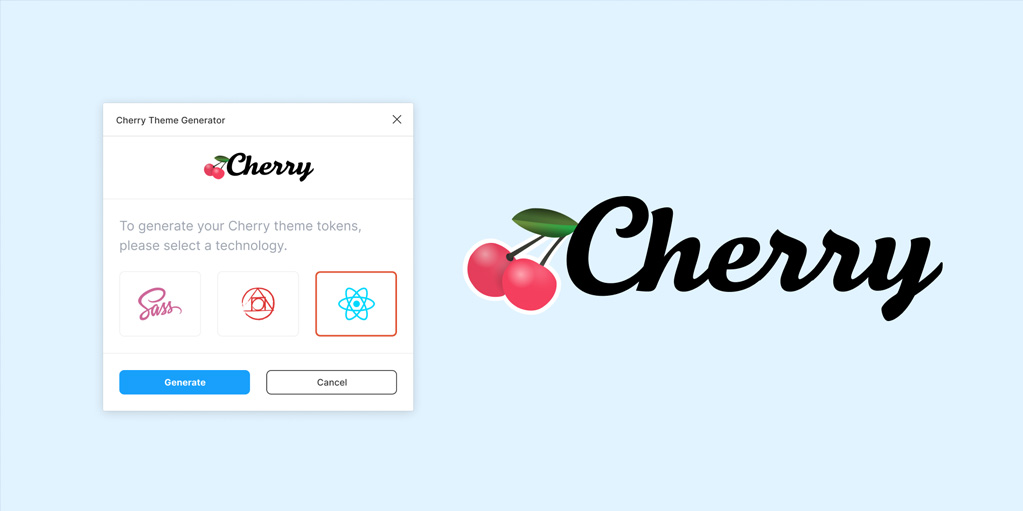
Плагин Cherry Theme Generator генерирует токены дизайна темы Cherry.
Sass
$screen-sm: 576px;
$color-primary: #f43f5e;
$size-h1-desktop: 40px;
PostCSS
@custom-media --screen-sm (min-width: 576px);
:root {
--color-primary: #f43f5e;
--size-h1-desktop: 40px;
}
React Components
{
breakpoints: [0, 576, 768, 992, 1200, 1440, 1920],
colors: {
primary: "#f43f5e"
},
sizes: {
h1: {
size: {
desktop: "62px"
}
}
}
}
Ознакомьтесь с документацией по адресу: cherry.design/
 Cherry Theme Generator
Cherry Theme Generator