
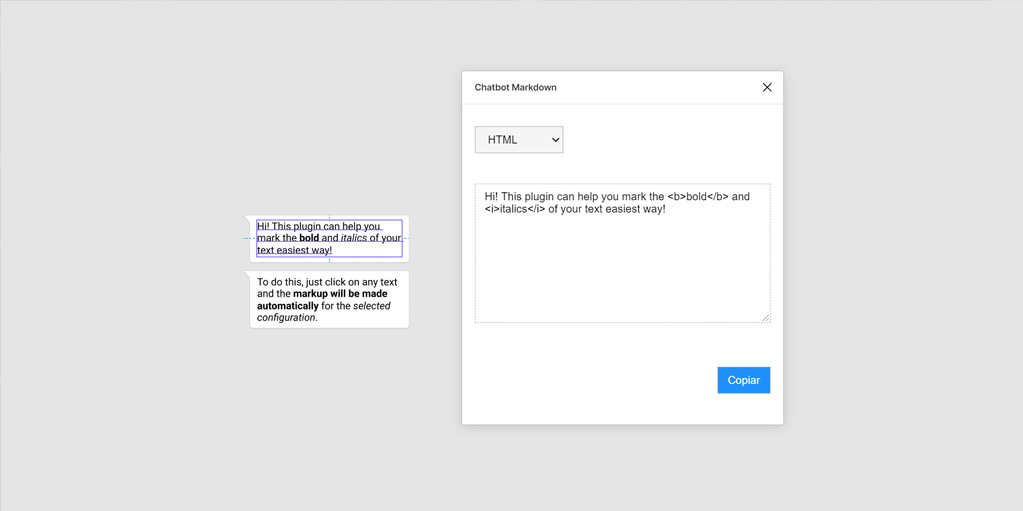
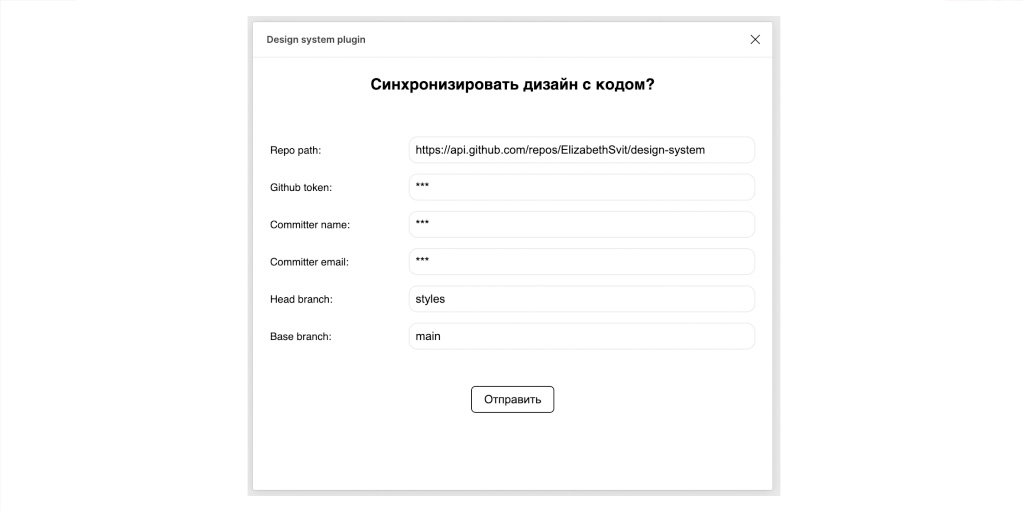
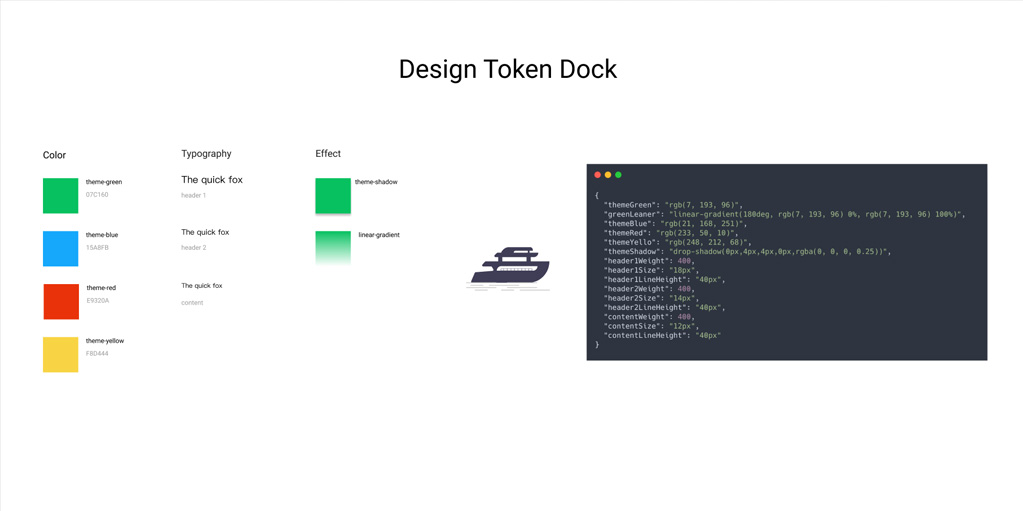
Плагин Figma to HTML, CSS, React & more! преобразует проекты Figma в высококачественные, адаптивные HTML, CSS, React, Vue.
Как это работает
- Установите плагин;
- В Фигме нажмите cmd(ctrl)+/, введите «html to figma» и нажмите Enter;
- Выберите слой, который хотите экспортировать, или введите URL-адрес, который хотите импортировать.
Для чего
- Превратите дизайн в адаптивный HTML+CSS, React, Vue, Liquid, Solid и многое другое;
- Быстро превращайте реальные компоненты сайта в компоненты дизайна;
- Легко импортируйте живые стили сайта в качестве отправной точки для дизайна и прототипов.
Ограничения
Импорт HTML-слоев в Фигму и экспорт дизайнов в код — это процесс с максимальной эффективностью. Даже получение 90% может сэкономить вам массу времени, нужно только очистить несколько вещей.
 Figma to HTML, CSS, React & more!
Figma to HTML, CSS, React & more!