
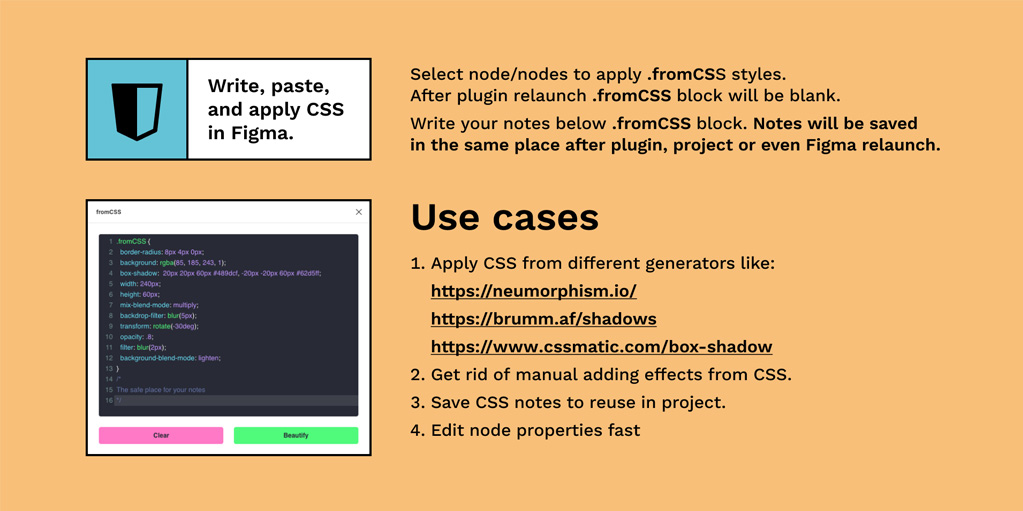
Плагин fromCSS позволяет писать, вставлять и применять CSS.
Выберите узел / узлы для применения стилей .fromCSS. После перезапуска плагина блок .fromCSS будет пустым. Напишите свои заметки под блоком CSS. Заметки будут сохранены в том же месте после перезапуска плагина, проекта или даже Figma.
Случаи использования
Примените CSS из разных генераторов, таких как:
https://neumorphism.io/
https://brumm.af/shadows
https://www.cssmatic.com/box-shadow
Случаи использования
- Вы можете выбрать узел или узлы до или после запуска плагина. При изменении стиля выделения из блока .fromCSS будет применен немедленно.
- Блок .fromCSS должен быть первым. Имя можно изменить.
- При применении стилей для эффектов и фона плагин ищет конфликты и удаляет только эффекты и заливки того же типа, что и в CSS, в то время как все остальные остаются неизменными. Конфликты ищутся индивидуально для каждого выбранного узла.
- Если вы добавите что-то внутри плагина, вы увидите изменения, и если вы решите удалить что-либо через плагин, ничего не произойдет, это связано со спецификой плагина: быстро добавляйте с удалением конфликтов, но не заменяйте функциональность стандартные элементы управления в Figma.
Поддерживается
width
height
opacity
mix-blend-mode
border-radius
background, background-color
background-blend-mode
box-shadow, text-shadow
backdrop-filter: blur()
transform: rotate()
filter: blur()
 fromCSS
fromCSS