
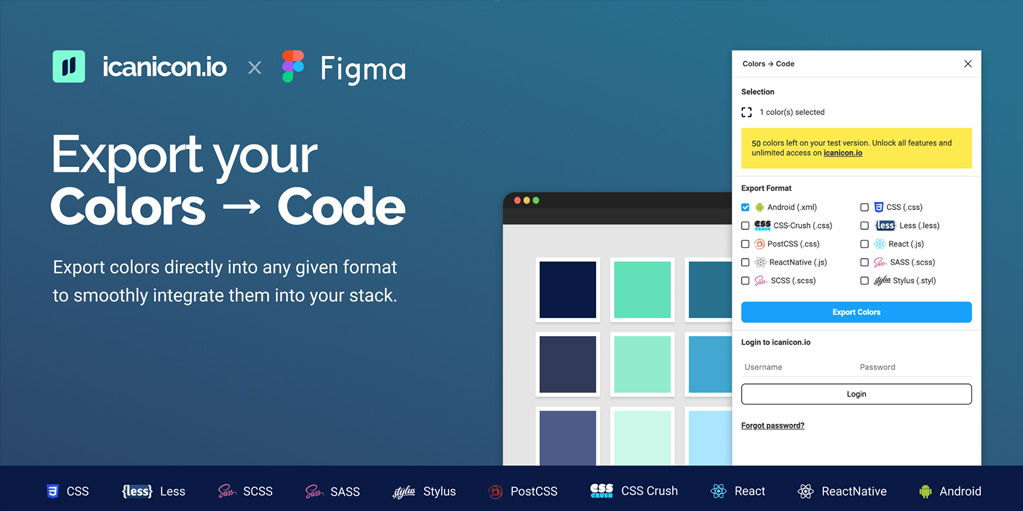
Плагин icanicon.io озволяет вам напрямую загружать любые обновления или изменения в icanicon.io, чтобы ваша команда инженеров могла в любой момент получить последнюю версию для любой данной платформы.
Как ваш файл Figma интерпретируется:
- Фрейм, Компонент, Экземпляр = Значки
- группа = сегмент
- Страница = (не имеет значения)
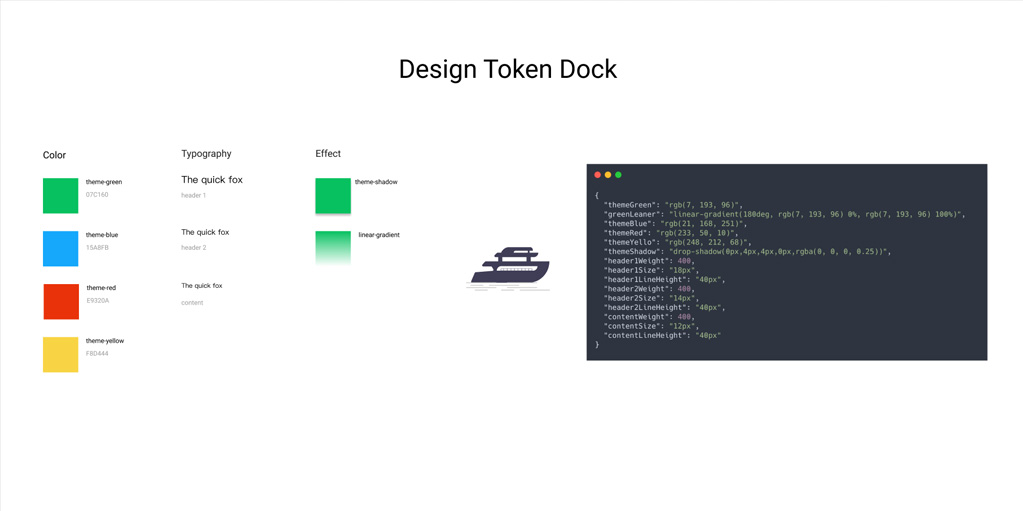
- Файл = Доска
Важно знать
- Вы можете скачать шаблон, если вы не уверены в его структуре: https://icanicon.io/syncing-figma-files
- Избегайте включения макетов, больших компонентов или других элементов, которые не должны быть иконками, в ваш файл экспорта
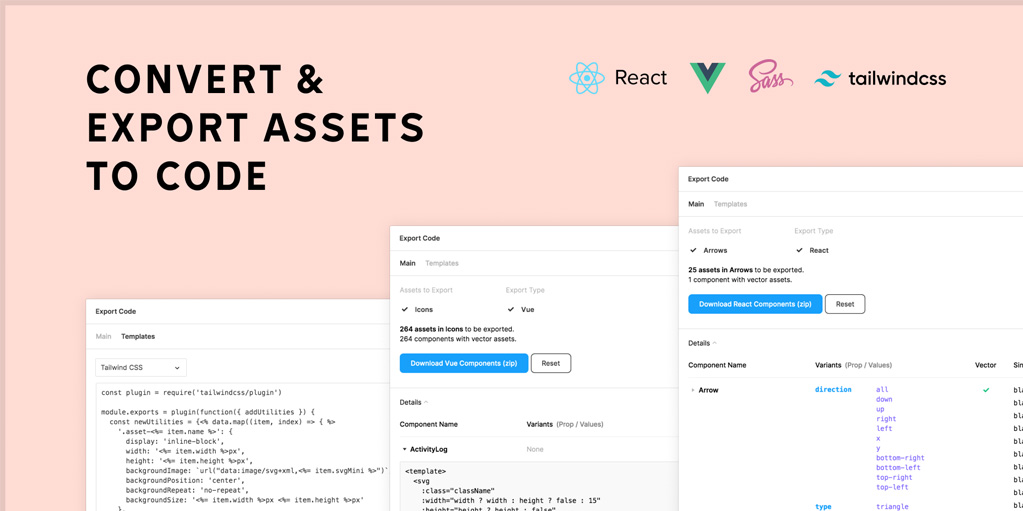
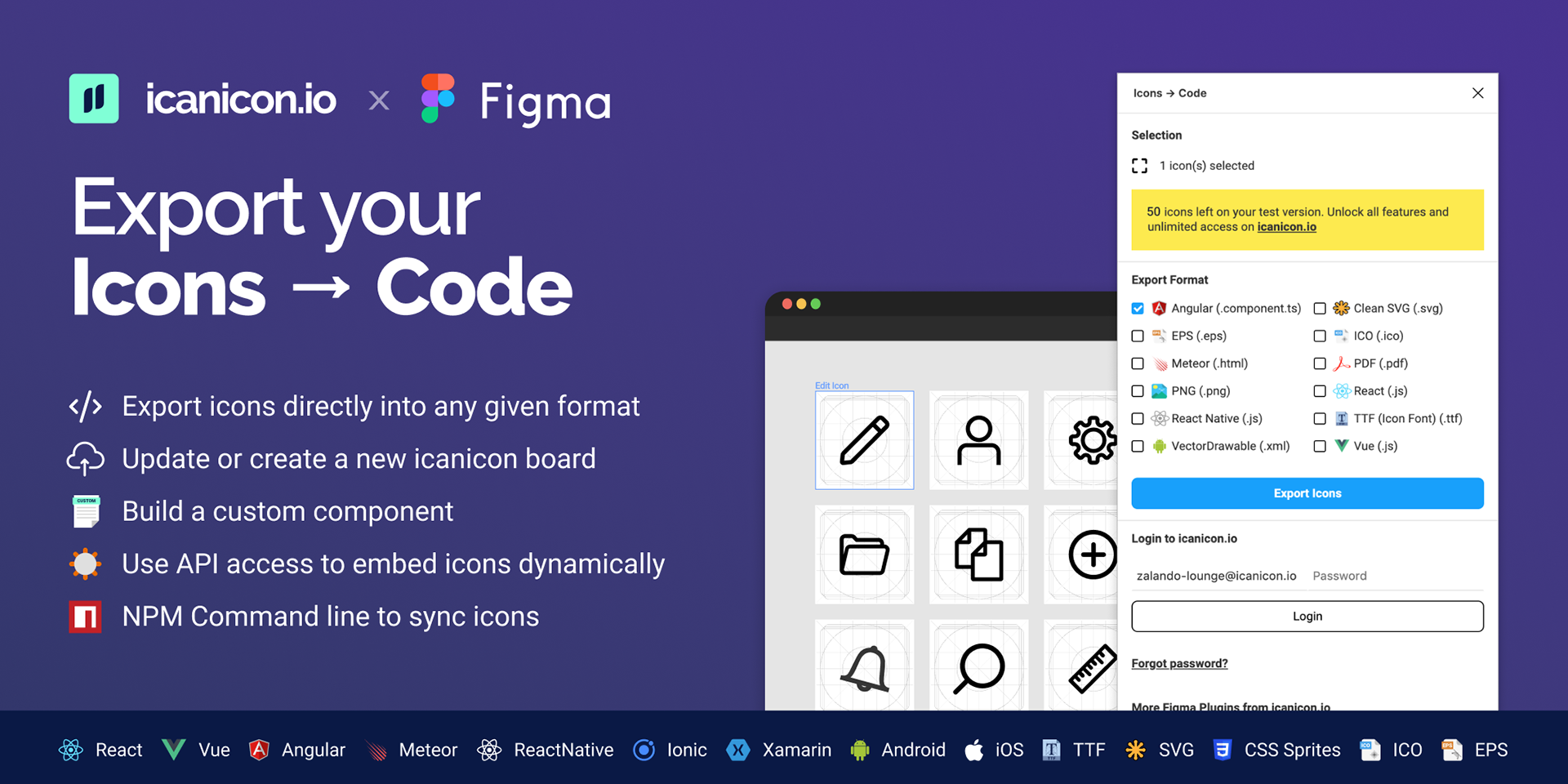
Поддерживаемые форматы
- Реагировать (.js)
- Vue (.js)
- угловой (.js)
- ReactNative (.js)
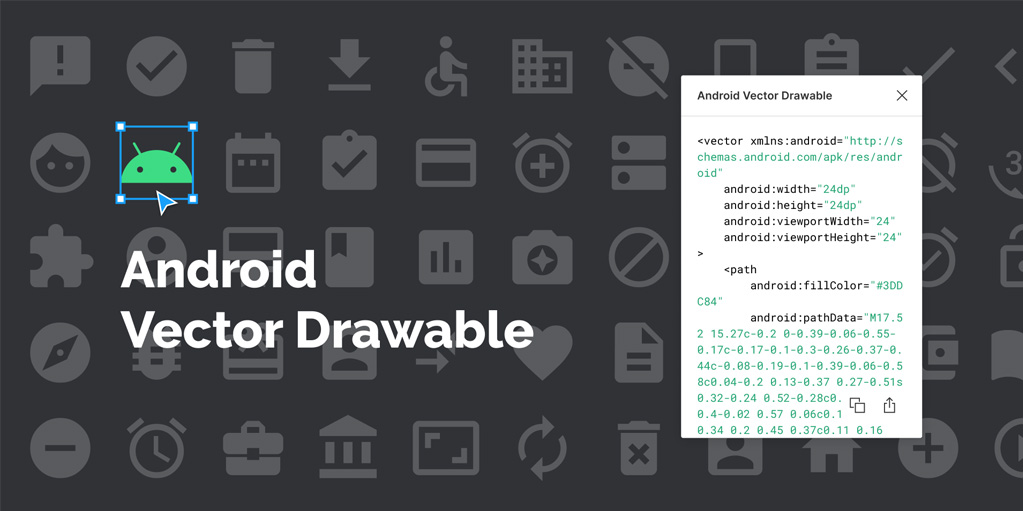
- Android (.xml)
- iOS (.pdf)
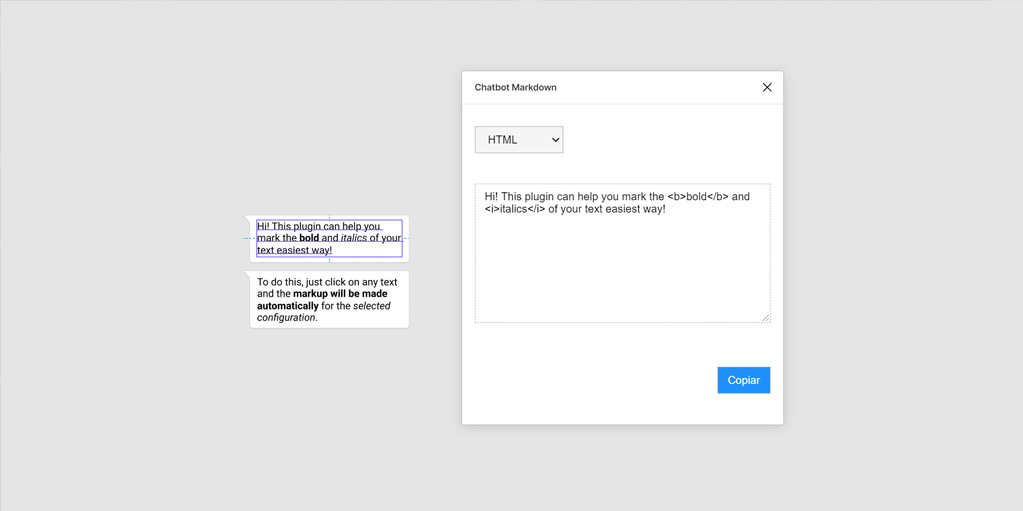
- Метеор (.html)
- Иконка Шрифт (.ttf)
- Пользовательский файл (создайте свой собственный шаблон с любым заданным окончанием файла и структурой)
- Векторная графика (.svg) (в качестве чистой версии скинули все ненужное)
- Пиксельная графика (.png) (с любым размером, который вам нравится)
- Портативный документ (.pdf)
Параметры экспорта
- Ручной экспорт: загрузите любую иконку в любом формате
- Доступ к API. Используйте свой токен для получения любой понравившейся вам иконки, сегмента или доски. Это также открывает возможность рендеринга без файлов
- Команда синхронизации: в вашем каталоге иконок выполните нашу команду ii-client, чтобы синхронизировать ваши ресурсы локально