
Плагин Paddi поможет установить отступы для группы, фрейма или компонента.
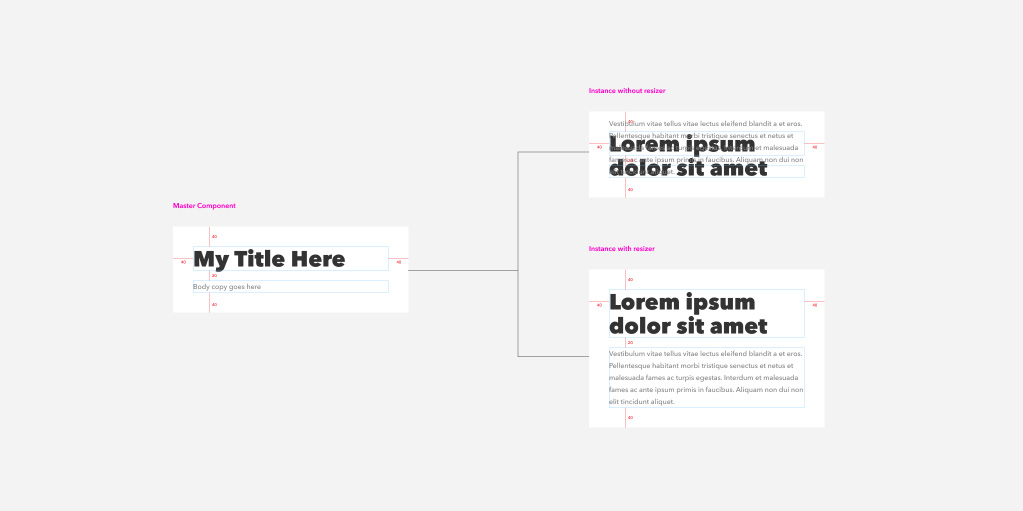
Когда задаете значения отступов в имени компонента, вы можете изменить элементы внутри компонента и применить отступы одним щелчком мыши. Компонент автоматически изменит свой размер так, чтобы он окружал все другие элементы внутри компонента в соответствии со значениями заполнения.
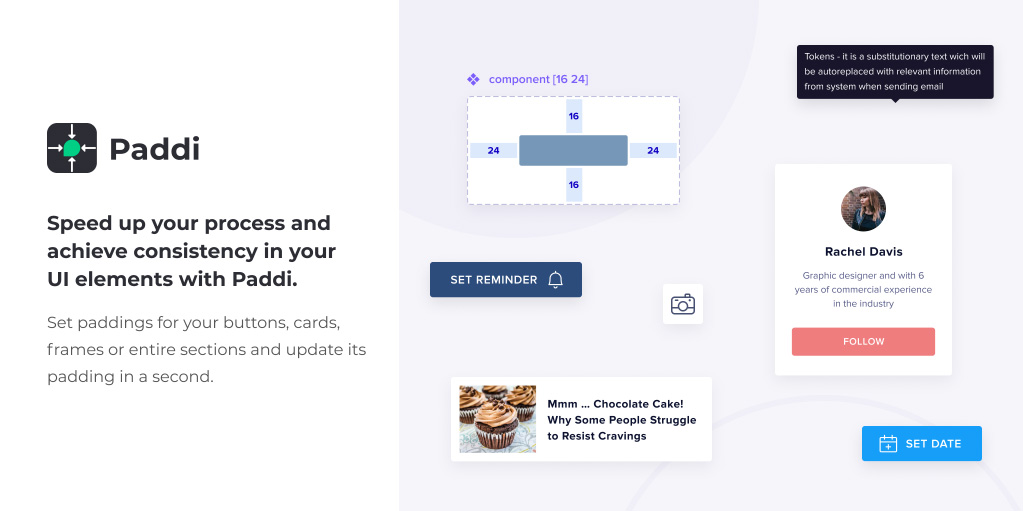
Укажите значения отступов в группе компонентов или в имени фрейма. Например. кнопка [12 24]. Формат значений заполнения находится в том же порядке, что и CSS.
Фичи
- Падди работает с группами, фреймами, компонентами, библиотеками.
- Единственное, что нужно сделать, это указать отступы в имени компонента.
- Распознавать компоненты с отступами, глядя на их имена. Работает так же, как в CSS.
- Никаких ограничений нет, установите одинаковые отступы для всех сторон [12] или разные для каждой [12 24 14 32].
- Paddi использует базовый элемент в качестве родительского и вычисляет отступы по нему.
- Не нужно открывать настройки плагина все время, когда необходимо обновить отступы. Достаточно переименовать компонент и запустить Paddi.
- Естественное поведение мастера и экземпляра. Если вы изменяете отступы основного компонента, не нужно ничего делать для обновления экземпляров, Paddi обновит все экземпляры автоматически.
- Создайте главный компонент в своем библиотечном файле и примените заполнение для всех его экземпляров в любом файле проекта.
- Если измените отступы для основного компонента в библиотеке, придется обновить все экземпляры в других файлах вручную.
Отступы
Значения заполнения устанавливаются по часовой стрелке сверху вниз. Работает так же, как в CSS. Примеры:
- [12] — для всех сторон — 12 px
- [12 24] — сверху и снизу — 12 px, справа и слева — 24 px.
- [12 24 32] — вверху — 12 px, справа и слева — 24 px, внизу — 32 px
- [12 24 32 16] — сверху — 12 px, справа — 24 px, снизу — 32 px, слева — 16 px
Форматы
Для простоты мы рекомендуем использовать пробел для разделения значений, однако вы также можете использовать запятую. Примеры:
- [12 24]
- [12, 24, 24, 12]
Установка отступов для группы
- Создайте прямоугольник. Этот элемент будет основой компонента.
- Поместите текст или другую фигуру в прямоугольник.
- Сгруппируйте эти элементы.
- Выберите группу и укажите, нужно ли переименовать группу, добавив, например, [16 32] в конце имени или просто запустите Paddi, чтобы применить значения по умолчанию — [12 24].
- Изменить текст или изменить размер элементов внутри группы.
- Выберите группу и снова запустите Paddi, чтобы применить отступы.
Установка отступов для фрейма
- Напишите текст или создайте форму.
- Оберните фреймом.
- Если у вас есть только один элемент во фрейме, отступы будут рассчитываться от фрейма до его элемента. ⚠️ Если во фрейме более одного элемента и вы хотите использовать этот фрейм в качестве основы, нужно обернуть все его элементы группой.
- Выберите фрейм и переименуйте его, добавив, например, [16 32] в конце имени или просто запустите Paddi, чтобы применить значения по умолчанию — [12 24].
- Изменить текст или изменить размер элементов внутри фрейма.
- Выберите фрейм и снова запустите Paddi, чтобы применить отступы.
Установка отступов для компонента
- После создания группы с некоторыми отступами создайте из нее главный компонент.
- Установите привязки для главного компонента, чтобы убедиться, что его экземпляры будут правильно реагировать. Установите Scale для базы и убедитесь, что все остальные элементы имеют Left и Top
- Измените элементы и запустите Paddi. ⚠️ Поскольку вы не можете изменить положение элементов в экземпляре, сможете изменить только текстовые элементы, а затем применить отступы.
Важно
- Самый низкий элемент в группе или фрейме будет основой компонента! Так что не забудьте добавить базу.
- Вы не можете изменить отступы, например, потому что не можете изменить расположение его элементов. Чтобы справиться с этим, перейдите к главному компоненту или отсоедините экземпляр.
- Если хотите установить фрейм в качестве основы и указать для него отступы, оберните все элементы внутри этого фрейма в группу, чтобы в кадре был только один элемент, а затем примените Paddi.
- Нельзя одновременно обновлять отступы для нескольких компонентов.
Где использовать
- кнопки
- элементы табуляции
- элементы навигации
- выпадающие меню
- теги / баджи
- всплывающие подсказки
- иконки
- пользовательские карты
- модальные диалоги
- разделы и т.д.
Хоткеи для MAC
Чтобы ускорить рабочий процесс, добавьте ярлык в Paddi. Установка занимает минуту, но потом сохкранит много времени.
Откройте Системные настройки -> Клавиатура -> вкладка Ярлыки -> Ярлыки приложения -> Добавить новое:
- Применение: фигма
- Название меню: Падди
- Сочетание клавиш: CmdShiftP (можете использовать свой собственный)
 Paddi
Paddi