
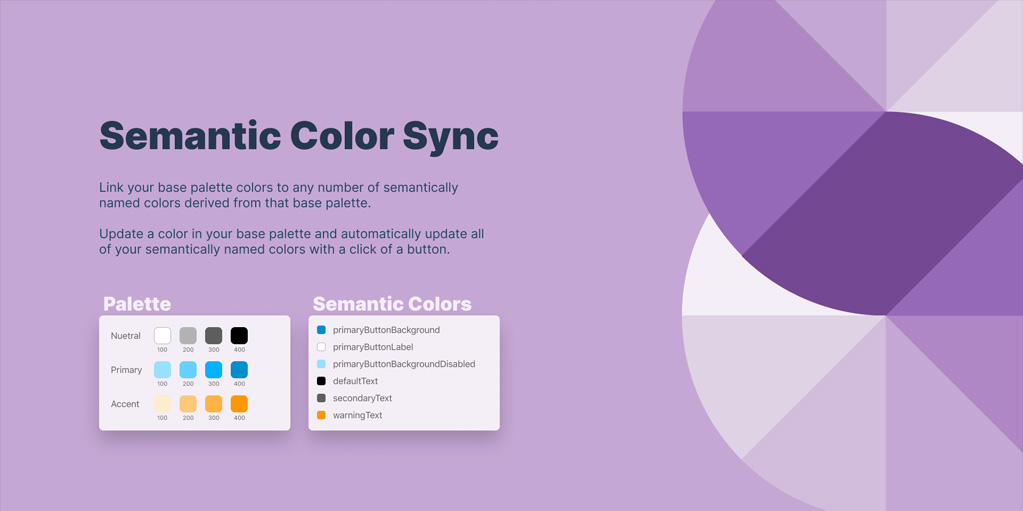
Плагин Semantic Color Sync позволяет легко поддерживать коллекцию семантически названных цветов, которые получают свой цвет из базовой палитры. Это не только позволяет повысить ясность использования, но и закладывает основы, необходимые для их размещения в ваших приложениях.
Разработчикам и дизайнерам понятнее какой цвет использовать, если у цветов есть семантические названия. Primary600? Это имя мало что значит. PrimaryButtonLabel? А вот это понятнее.
Подробнее о том, почему вы должны реализовывать свои цвета таким образом, читайте в этом блоге.
Использовать Semantic Color Sync просто. Сначала создайте свою базовую палитру. Для каждого базового цвета палитры добавьте постоянный префикс, например «.palette /»
Затем создайте серию семантически названных цветов. В описании для каждого семантически названного цвета добавьте базовый цвет палитры, из которого он получен (включая префикс). Например: «.palette / primary600»
Затем, когда решите изменить свой основной оттенок с синего на ярко-розовый (хороший выбор, между прочим), плагин Semantic Color Sync автоматически выполнит поиск по каждому семантически названному цвету и обновит их цвет в соответствии с обновлениями, внесенными в базовую палитру.
Не нужно обновлять вещи вручную… Тьфу. Просто настройте базовую палитру и запустите этот плагин, чтобы распространить изменения во всех ваших семантически названных цветах!
И снова, если вам интересно, почему это полезно в блоге все это изложено.
 Semantic Color Sync
Semantic Color Sync