
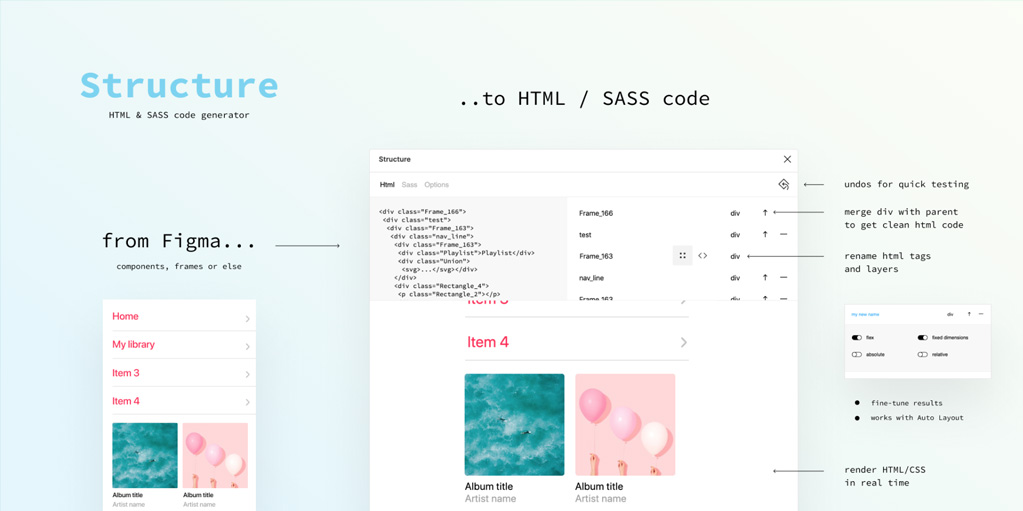
Плагин Structure — генератор кода HTML & SASS / точная настройка результатов / простота использования.
Описание
Этот плагин генерирует код HTML & SASS из Figma. Выберите объект, компонент, фрейм, что угодно, затем нажмите «Осмотреть» и вуаля!
НО .. одной проблемой с генераторами кода может быть избыточность кода, особенно с объектами Figma, где вы можете найти экземпляры внутри экземпляров внутри ..
Чтобы получить более чистый код, вы можете использовать разные опции:
- используйте «↑» для объединения div (и его свойств css) с родительским div
- используйте «-» для удаления элемента из кода
Слияние и удаление влияют как на HTML, так и на SASS. Вы можете свободно экспериментировать — есть кнопка отмены, если что-то пойдет не так..
Опции
- Вы можете настроить параметры, нажав на опцию «■» (гибкое, абсолютное или относительное расположение, ..)
- Вы можете дважды щелкнуть внутри поля ввода, чтобы увеличить объект Figma, связанный с вашим кодом.
- Стили Figma могут отображаться (или нет) внутри кода SASS
- Изображения генерируются как фон base64 в предварительном просмотре, но не добавляются в код SASS.
- Векторы генерируются как SVG, и вы можете отображать / скрывать их в коде HTML.
- Этот плагин лучше всего работает с объектами, использующими автоматическое расположение (поддержка интервалов, выравнивания, ..)
- HTML и CSS отображаются в зоне предварительного просмотра, поэтому вы можете легко увидеть, как ваши действия влияют на визуализированный код.
Примечание
- Использование этого плагина ничего не меняет в вашем файле Figma.
 Structure
Structure