
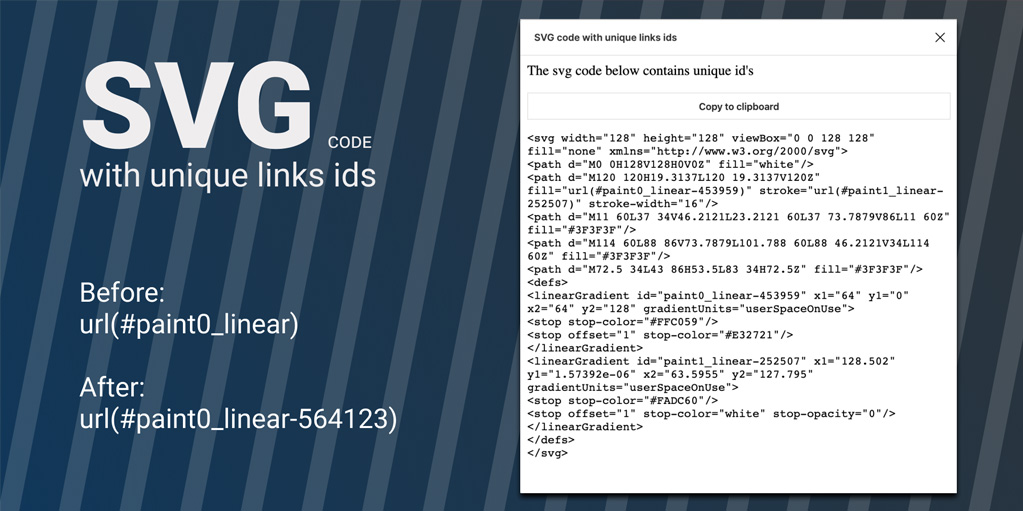
Плагин SVG code with unique links ids устанавливает уникальные идентификаторы для градиентов и масок в код SVG.
Проблема возникает, когда две или более иконки SVG с одинаковым типом градиента размещены на одной странице. Значки устанавливают последний градиент из файлов SVG с двумя или более одинаковыми идентификаторами.
GitHub: github.com/irodger/svg-id-randomizer
Для решения этой проблемы плагин добавляет 6 случайных чисел к идентификаторам внутри ссылок кода SVG. Это решение помогает избежать переписывания идентификаторов вручную при возникновении проблемы.
Без плагина
rect fill=»url(#paint0_linear) …
rect fill=»url(#paint1_radial) …
linearGradient id=»paint0_linear» …
radialGradient id=»paint1_radial» …
С плагином
rect fill=»url(#paint0_linear-231475) …
rect fill=»url(#paint1_radial-863795) …
linearGradient id=»paint0_linear-231475″ …
radialGradient id=»paint1_radial-863795″ …
Как пользоваться
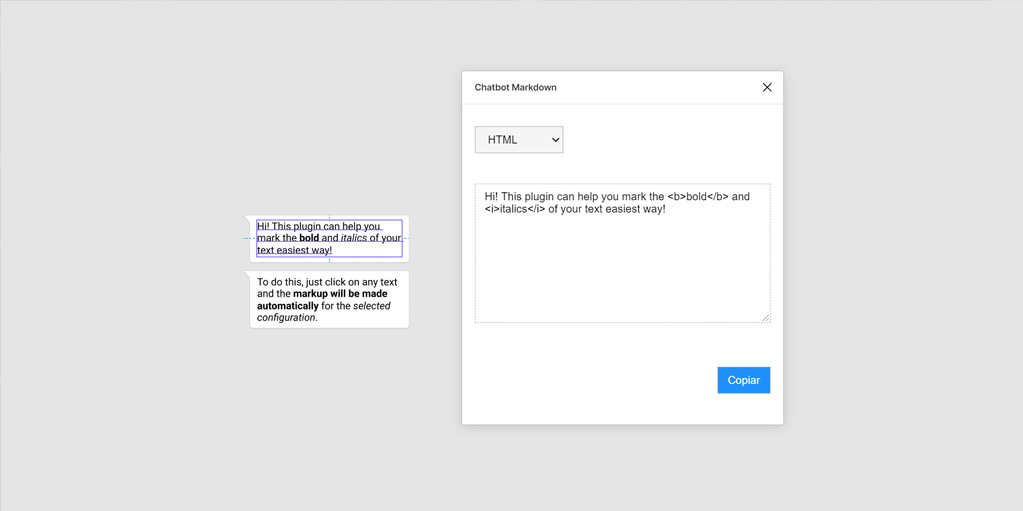
Выберите то, что вам нужно экспортировать в SVG, затем запустите плагин из меню плагинов. В открывшемся всплывающем окне вы можете увидеть код svg (уже с уникальными идентификаторами внутри, если в коде есть ссылки на градиенты).
Печальные новости, ребята К сожалению, Figma не разрешила доступ к диалогу экспорта для разработки плагинов. Кроме того, роль зрителей не может использовать плагины
 SVG code with unique links ids
SVG code with unique links ids