
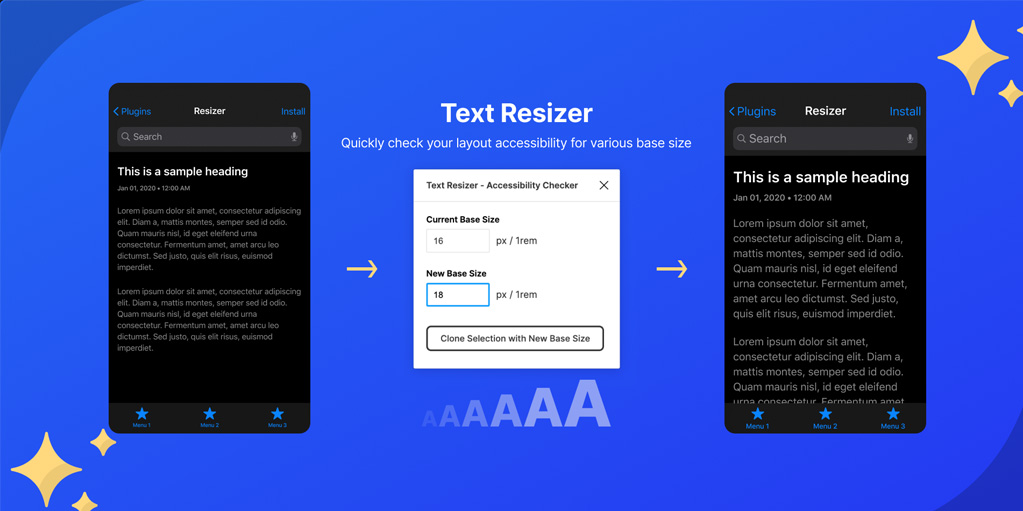
Плагин Text Resizer — Accessibility Checker помогает вам быстро и гибко обновлять ваши дизайны относительно базового размера шрифта, определенного для 1rem..
Этот плагин также удобен при разработке приложений для iOS, так как это поможет адаптировать ваш дизайн к способности системы увеличивать или уменьшать размер шрифта (пользователи на iOS могут сделать это через настройки своего телефона Настройки -> Доступность -> Дисплей & Размер текста).
Text Resizer — обязательный плагин для каждого дизайнера, который заботится о удобочитаемости. Используйте этот плагин, чтобы обеспечить гибкость макета и разборчивость текста для пользователей.
Как это работает
- Выберите текстовый слой / фреймы / группы / компоненты / экземпляры / все, что содержит текст
- Откройте плагины → Text Resizer — Accessibility Checker
- Выберите текущий базовый размер шрифта 1 rem. (Подробнее о rem и базовом размере шрифта)
- [На основе указанного выше входного значения все выбранные шрифты внутренне преобразуются в значение rem]
- Затем введите новый базовый размер шрифта, в который хотите преобразовать
- Нажмите кнопку «Клонировать выделение с новым базовым значением», чтобы увидеть волшебство
- [Примечание: для фреймов используйте автоматический макет, чтобы получить наилучшие результаты]
 Text Resizer — Accessibility Checker
Text Resizer — Accessibility Checker