
Плагин Themeizer — это экосистема для добавления поддержки тем в дизайн и код.
Изменение темы в Фигме
Подготовка- Создайте папки с цветами для всех тем, где имя папки — это название темы
- Настроить плагин
Алгоритм
- Выбрать элемент
- Выбрать тему
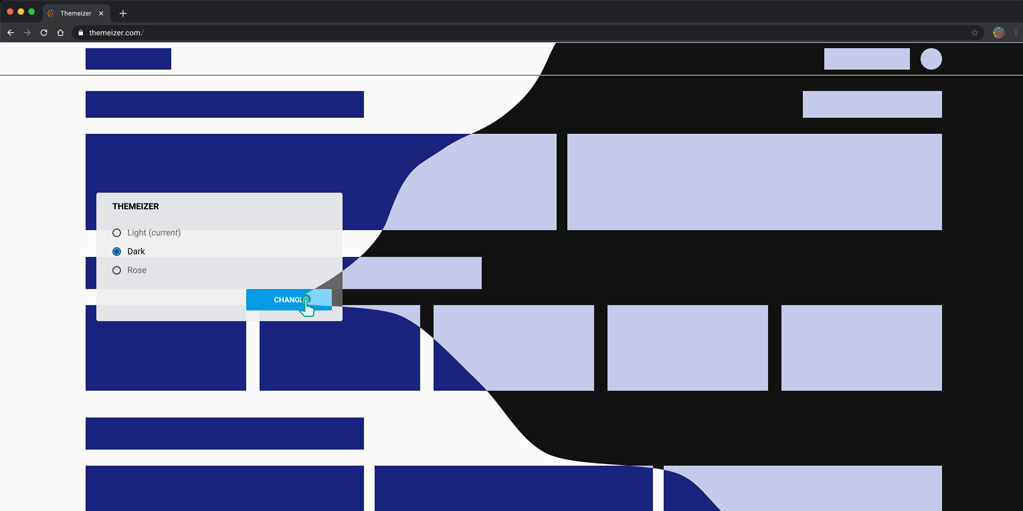
Пример
- Создайте папку с цветами актуальных тем;
- Перейдите на вкладку настроек, выберите тему по умолчанию, светлую (в данном случае это будет «светлая») и темную (в данном случае это будет «тёмная»). Сохраните настройки;
- Создайте простой фрейм со светлым (или темным) цветом;
- Перейдите на вкладку темы, выберите созданный фрейм, выберите другую тему в плагине.
Изменение цветов в проекте
Подготовка
- Настройте темы, как описано выше;
- Укажите в настройках адрес к API и необходимые заголовки. Сохраните настройки;
- Добавьте и настройте необходимые пакеты в проект (подробнее);
Алгоритм
- Перейдите на вкладку публикации и опубликуйте изменения;
- Радуйтесь новым краскам на сайте;
Пример
- Зарегистрируйтесь на jsonbin.io;
- Создайте новую корзину с помощью макета json ({«data»: {}});
- Откройте вкладку настроек плагина;
- Добавьте URL-адрес корзины через «Save at» (https://api.jsonbin.io/v3/b/6g4gjd56u, где 6g4gjd56u — идентификатор ячейки);
- Добавьте URL-адрес последней версии корзины через «Read from» (https://api.jsonbin.io/v3/b/6g4gjd56u/latest);
- Добавьте необходимые заголовки ({«X-Master-Key»: «some-private-key», «Content-Type»: «application/json», «X-Bin-Meta»: «false»}, где X — Master-Key — это закрытый ключ [https://jsonbin.io/api-keys]);
- Установить темайзер;
- Настройте среду, как написано в описании пакета. URL-адрес будет как в «Save at», заголовки будут одинаковыми.