
Плагин Visible Property 2 создает нумерованные списки.
Ютуб: https://youtu.be/NoihOB1Z6qM
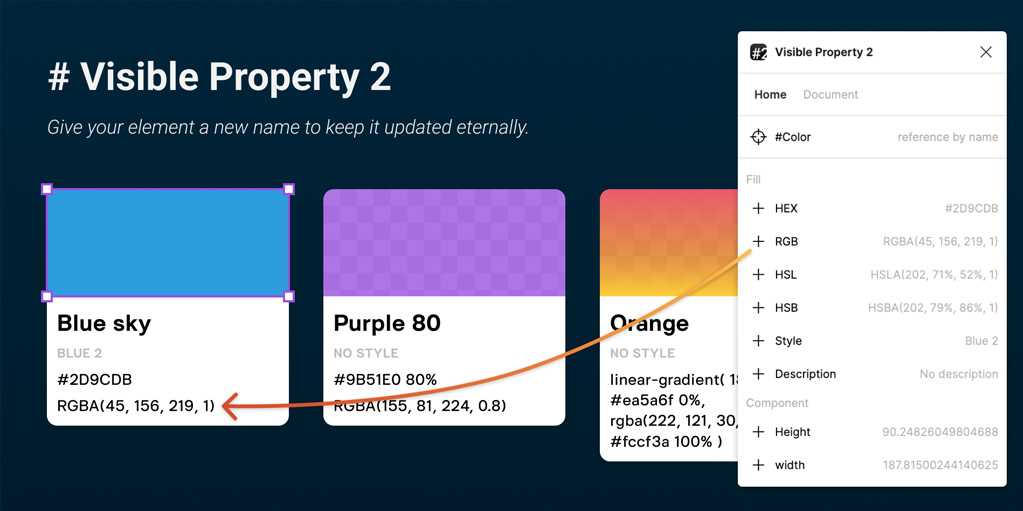
Как это работает
- Определите ссылочный элемент, добавив «#» перед именем слоя. Например, «#color»;
- Определите текстовый элемент, который хотите обновить (метод #reference + . +). Например, «#color.fill», «#color.fillRGB», «#color.height» и т. д.;
- Вызовите плагин, набрав «cmd + /» -> «visible property 2».
Вы можете обратиться к родительскому слою, используя «##Parent» или «##TopParent», не вставляя имя слоя.
Например,
— ##Parent.name или ##Parent.fill;
— ##TopParent.name или ##TopParent.fill.
Свойства
Заливка
— fill → #123456 78%;
— fillRGB → rgba(123, 456, 789, 1);
— fillHSL → hsla(123, 456, 789, 0.1);
— fillHSB → hsba(123, 456, 789, 0.1);
— fillStyle → DarkBlue;
— fillStyleDescription → The Description.
Обводка
— stroke → #123456;
— strokeRGB → rgba(123, 456, 789, 1);
— strokeHSL → hsla(123, 456, 789, 0.1);
— strokeHSB → hsba(123, 456, 789, 0.1);
— strokeStyle → DarkBlue;
— strokeStyleDescription → The Description.
Текст
— font → Roboto;
— fontWeight → Bold;
— fontSize → 12;
— paragraphIndent → 12;
— paragraphSpace → 12;
— letterSpace → 12 or 12%;
— lineHeight → 12 or 12%;
— textStyle → Body;
— textStyleDescription → The Description.
Размер
— height → 32;
— width → 64.
Слой
— name → layer name.
Компоненты
— description → component description.
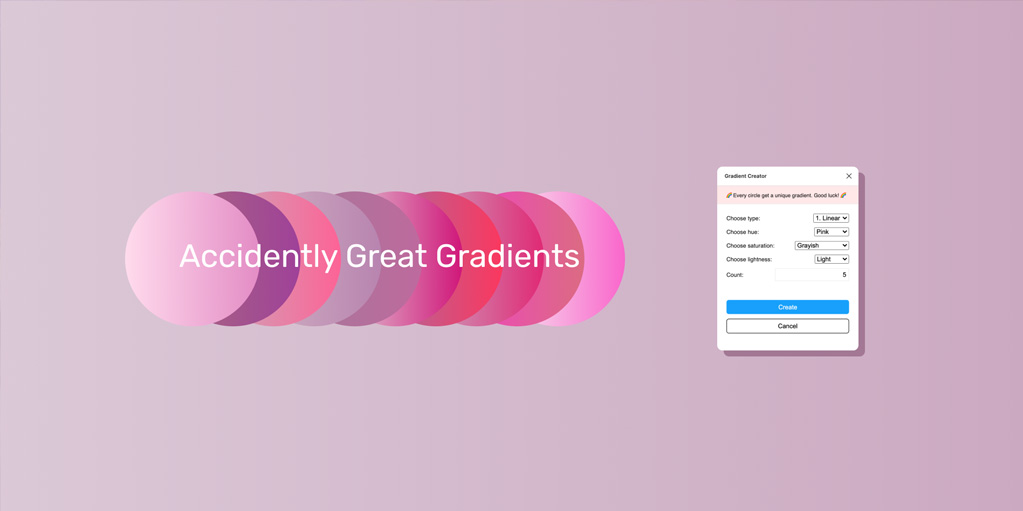
Этот плагин поддерживает только градиенты с начальными/конечными позициями по умолчанию. Этот плагин с открытым исходным кодом на github.
 Visible Property 2
Visible Property 2