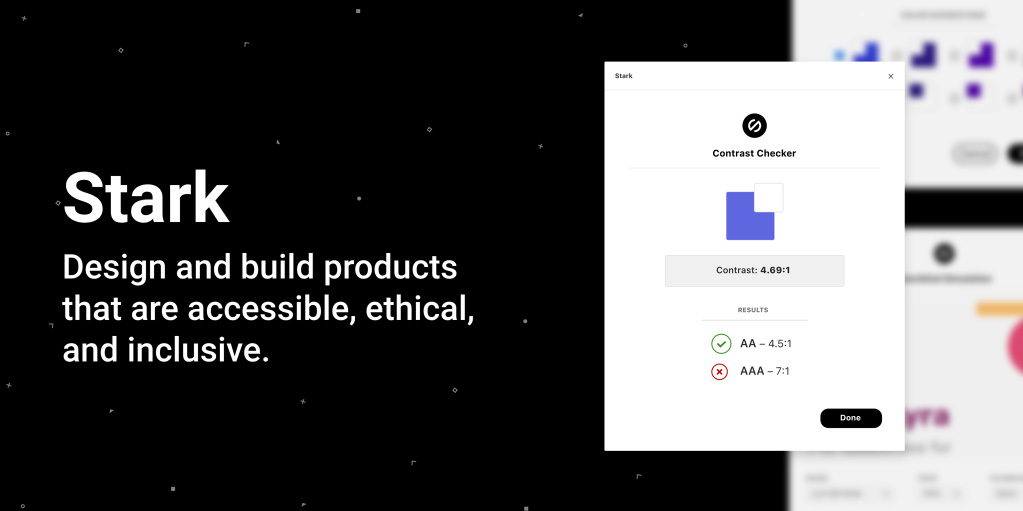
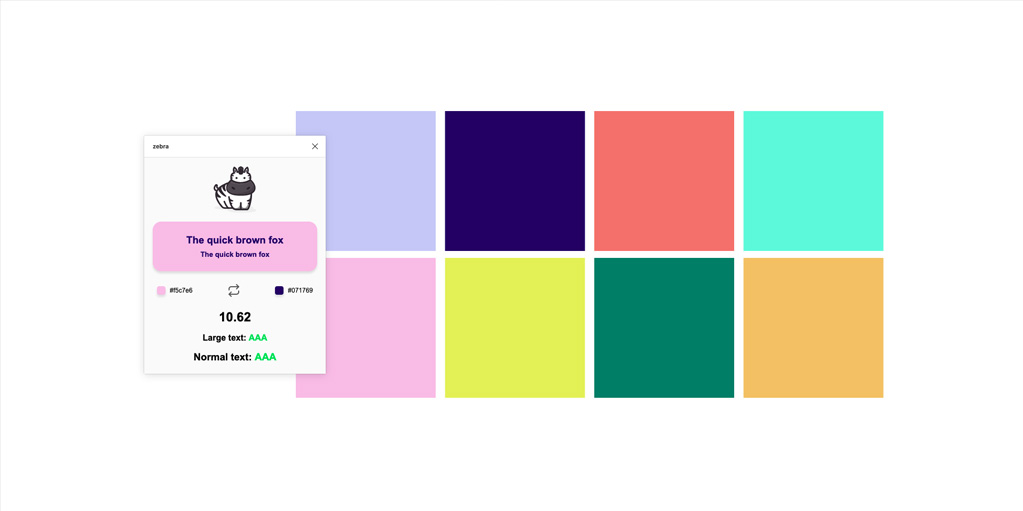
Stark: убедитесь, что цвета, изображения и типографика работают рука об руку, обеспечивая отличную читаемость, четкость и контрастность. Выбираем хотя бы один слой, и Stark скажет, соответствуют ли цвета правилам контрастной доступности WCAG 2.0.
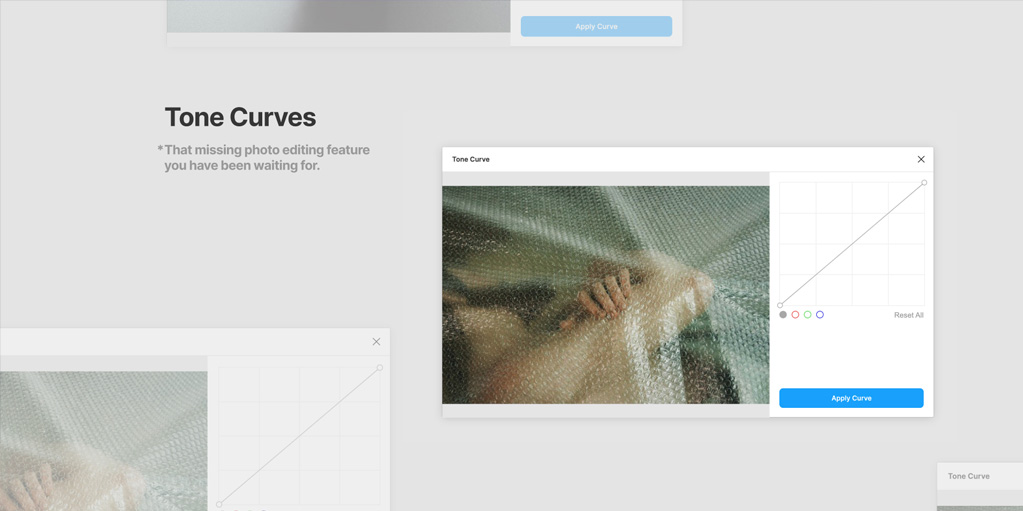
Плагин Tone Curve позволяет редактировать контраст у изображений через кривые.
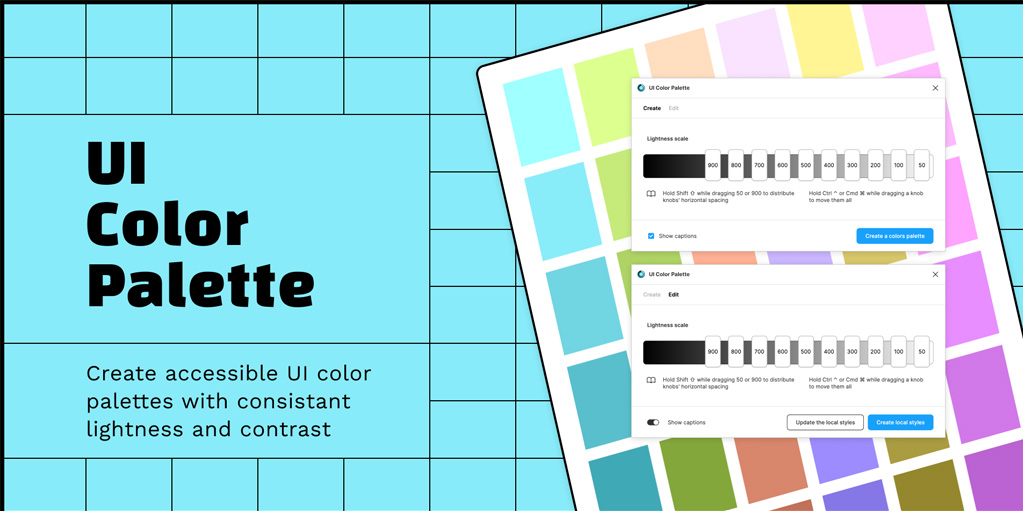
Плагин UI Color Palette создает доступные цветовые палитры из цветов бренда с постоянной яркостью и контрастностью.
Плагин Whitelabel Colour Generator — поможет сгенерировать 3 поддерживающих цвета на основе значения whitelabels, а также основного значения пользовательского интерфейса, которое соответствует контрасту доступности AAA.

 Stark
Stark 
 Tone Curve
Tone Curve 
 UI Color Palette
UI Color Palette 
 Whitelabel Colour Generator
Whitelabel Colour Generator 
 zebra
zebra