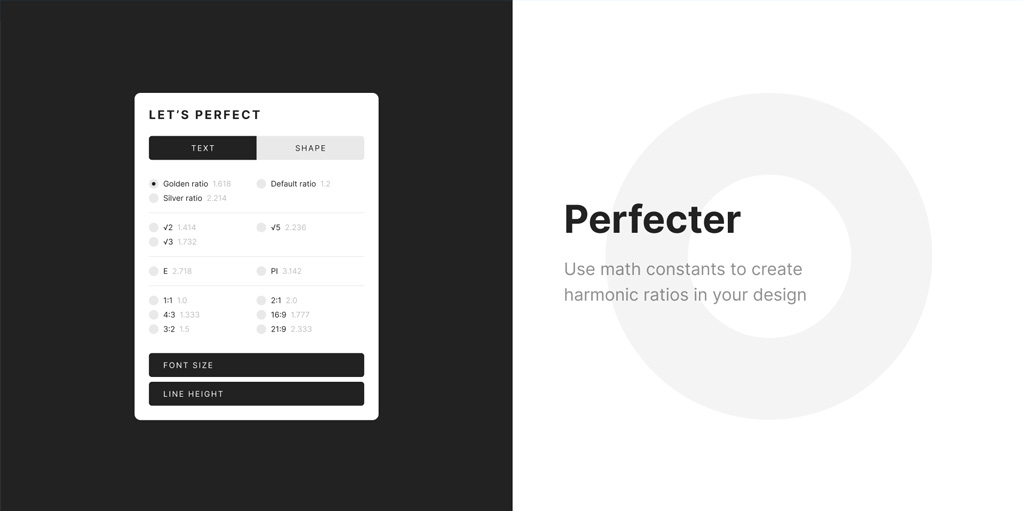
Плагин Perfecter позволяет использовать популярные математические константы для создания гармоничных соотношений в вашем дизайне.
Плагин Physical — предварительный просмотр монтажных областей с правильным масштабом (отображаются в их реальном физическом размере).
Если забыли вернуться к привязке Snap to Pixel Grid, то с плагином Pixel Perfect можно привязать любые выбранные слои к пиксельной сетке (их размер округлится до круглых чисел).
Плагин pixels.Convert позволяет выбрать одну из шести доступных плотностей экрана (ldpi, mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi), чтобы получить размеры в пяти различных единицах — px (пиксели), dp или dip (пиксели, не зависящие от плотности), pt (точки) , мм (миллиметры), in (дюймы).
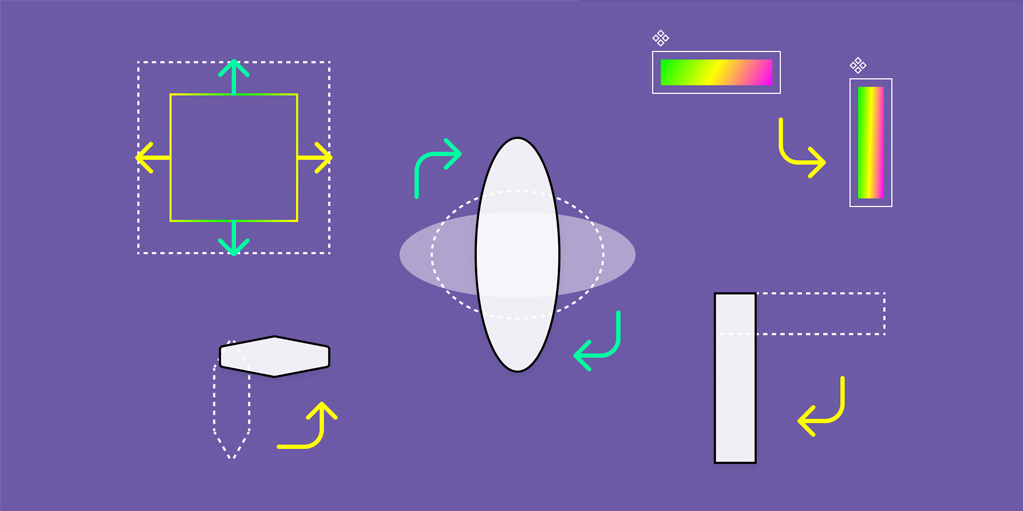
Плагин Plastic меняет размер элементов, вращает, свапает ширину и высоту.
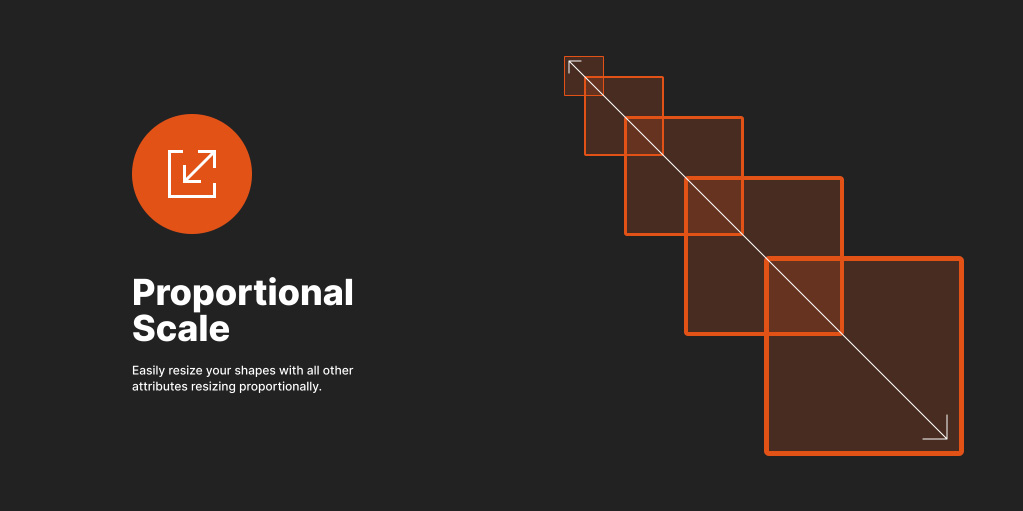
Плагин Proportional Scale позволяет изменять размеры фигур, пропорционально изменяя все остальные атрибуты.
Плагин Quest AI конвертирует дизайны Figma в живые сайты. Экспортируйте фреймы различного размера и Quest автоматически создаёт адаптивные страницы.
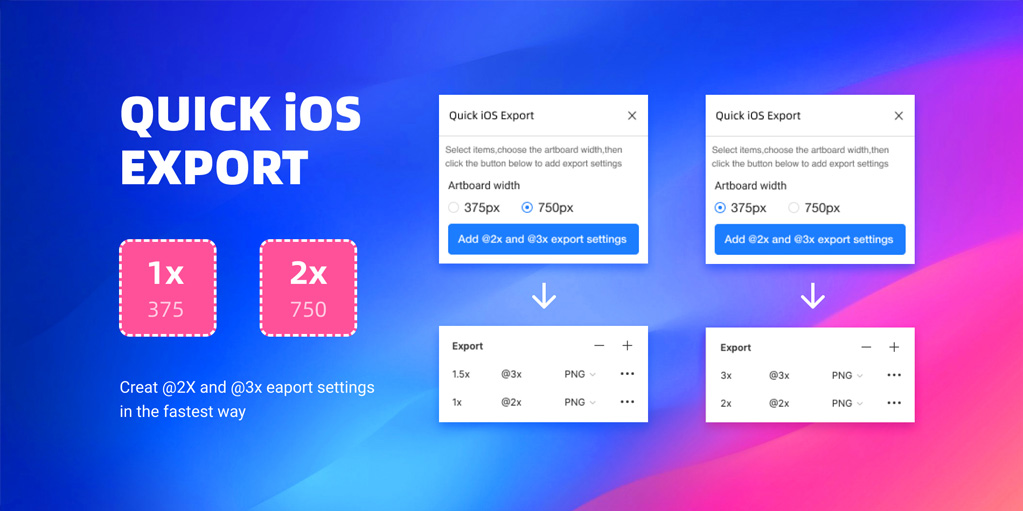
Плагин Quick iOS Export позволяет создать наиболее часто используемые настройки экспорта для иконок iOS PNG, включая размер @2x и размер @3x..
Плагин Quick scale позволяет пропорционально масштабировать выбранные элементы.

 Perfecter
Perfecter 
 Physical
Physical 
 Plastic
Plastic 
 Proportional Scale
Proportional Scale 
 Quest AI
Quest AI 
 Quick iOS Export
Quick iOS Export 
 Quick scale
Quick scale