Плагин Contrast Description добавляет информацию о коэффициенте контрастности WCAG в цветовые стили на цветовой панели.
Плагин Copy CSS + React Style позволяет скопировать стиль CSS или изменить встроенный стиль в выбранном слое.
Плагин Dark Mode Switcher позволяет переключать светлую / темную темы в макете.
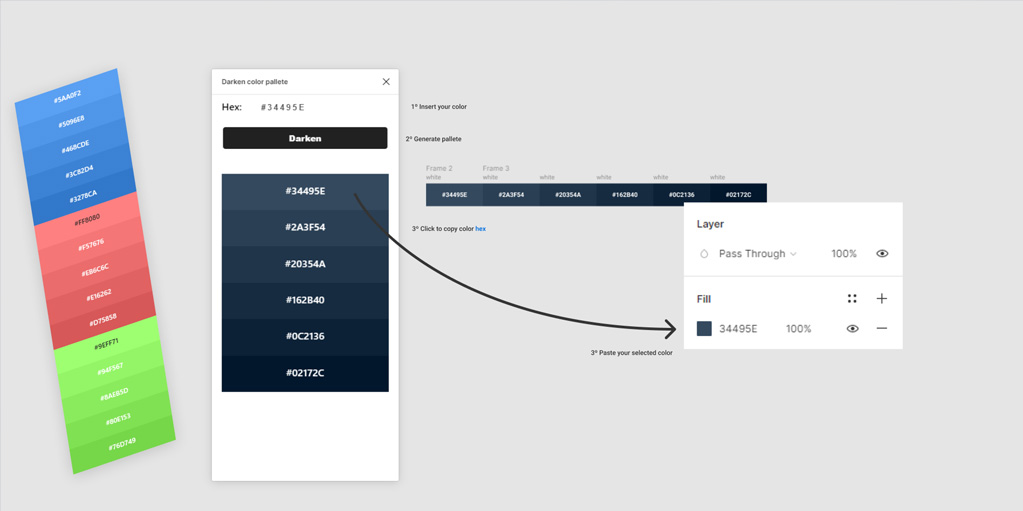
Плагин Darken tone pallete создает палитру более темных оттенков выбранного цвета.
Плагин Dark Me позволяет создать темную тему для пользовательского интерфейса или электронной почты всего за один клик.
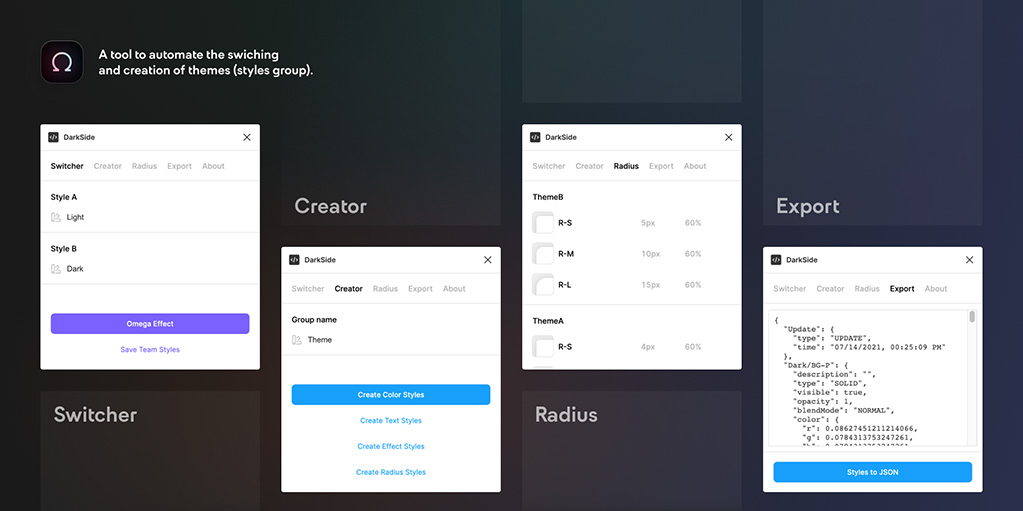
Плагин DarkSide — инструмент для простого переключения между светлой/темной темой или любыми двумя темами, а также для создания тем.
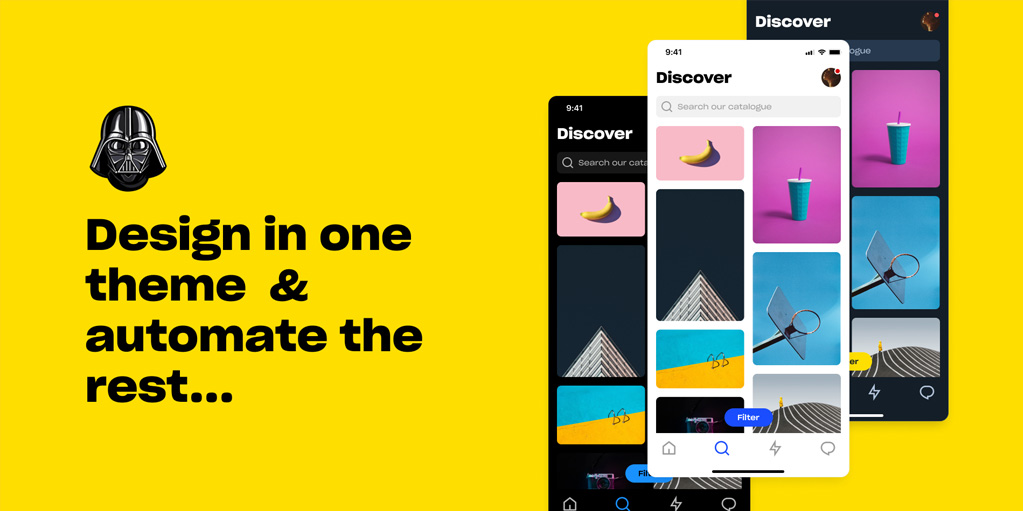
Плагин Dark Vader Beta поможет упростить дизайн-систему в одной теме. Позволяет автоматизировать любые другие темы. Работает для вас и вашей команды во всех ваших проектах.
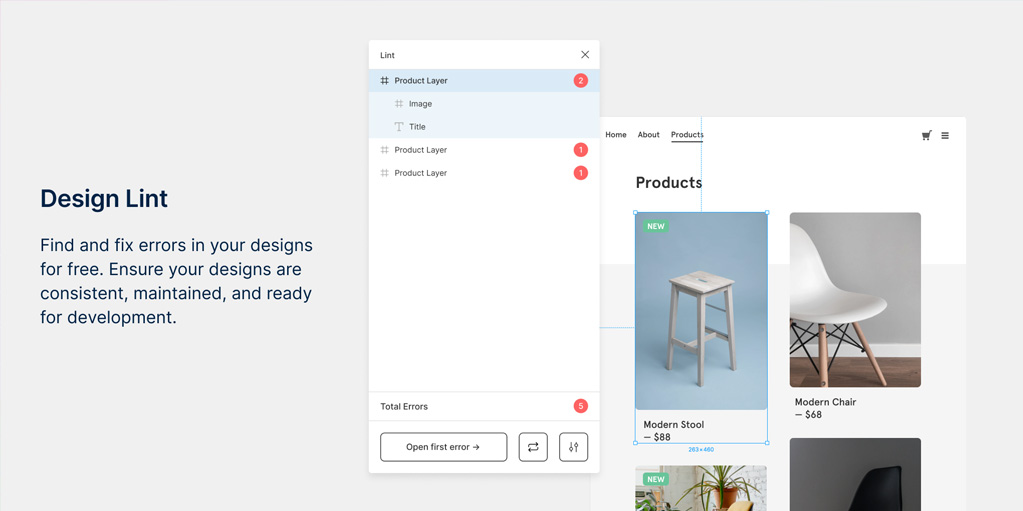
Плагин Design Lint находит недостающие стили в ваших проектах на всех ваших слоях. Убедитесь, что ваши проекты готовы к разработке или совместному проектированию, исправляя несоответствия.

 Contrast Description
Contrast Description 
 Copy CSS + React Style
Copy CSS + React Style 
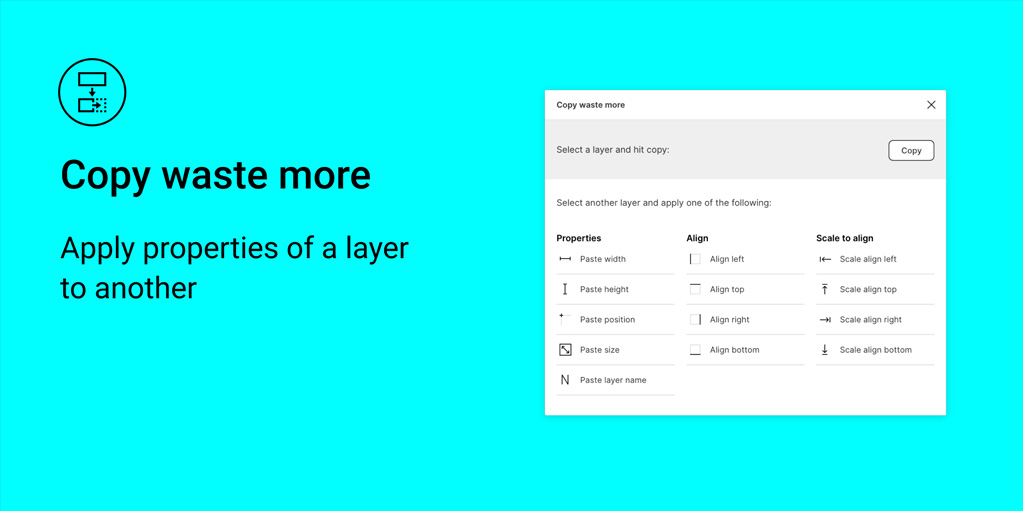
 Copy waste more
Copy waste more 
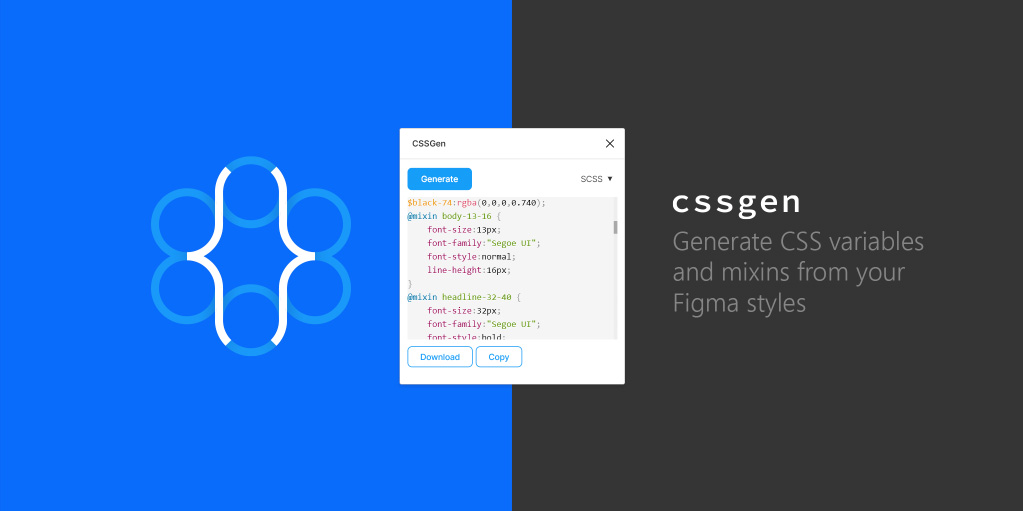
 CSSGen
CSSGen 
 Dark Mode Switcher
Dark Mode Switcher 
 Darken tone pallete
Darken tone pallete 
 Dark Me
Dark Me 
 DarkSide
DarkSide 
 Dark Vader Beta
Dark Vader Beta 
 Design Lint
Design Lint