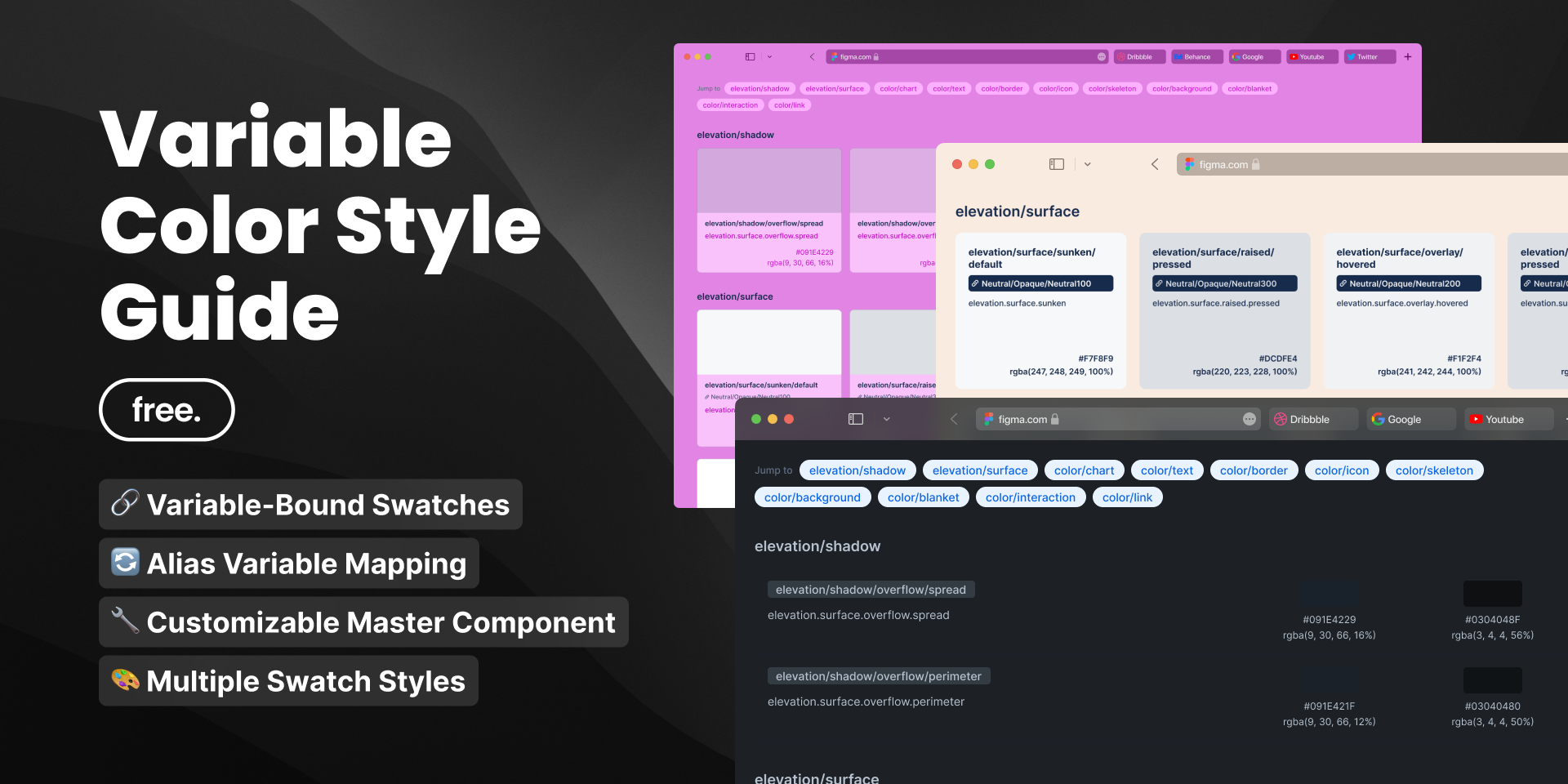
Плагин Variable Color Style Guide руководство по изменению цветовых стилей.
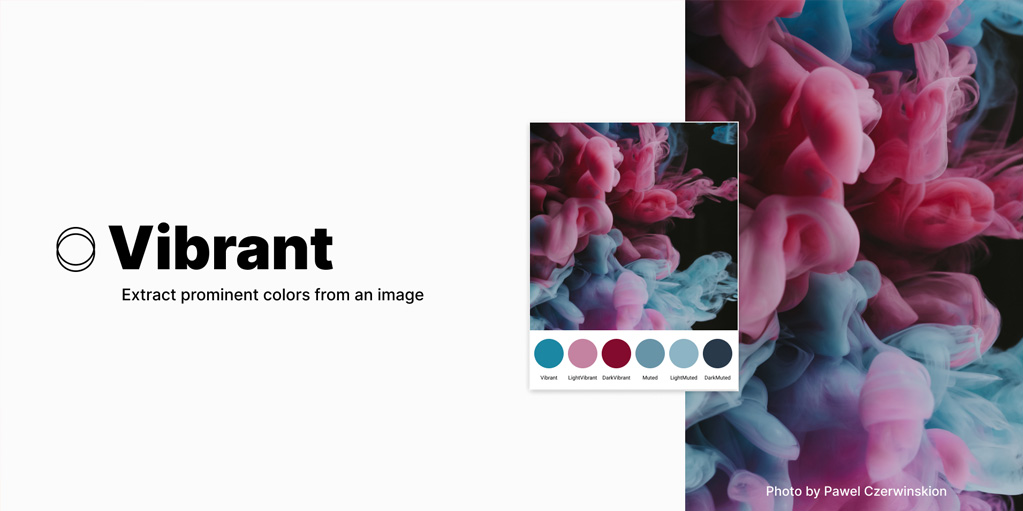
Плагин Vibrant извлекает основные цвета из изображения (яркие, светло-яркие, темно-яркие, приглушенные, светло-приглушенные и темно-приглушенные).
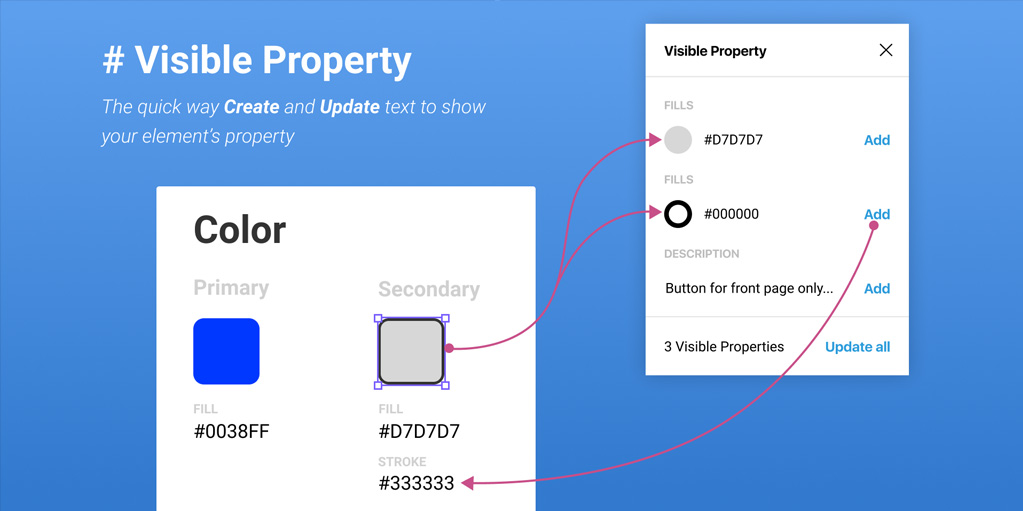
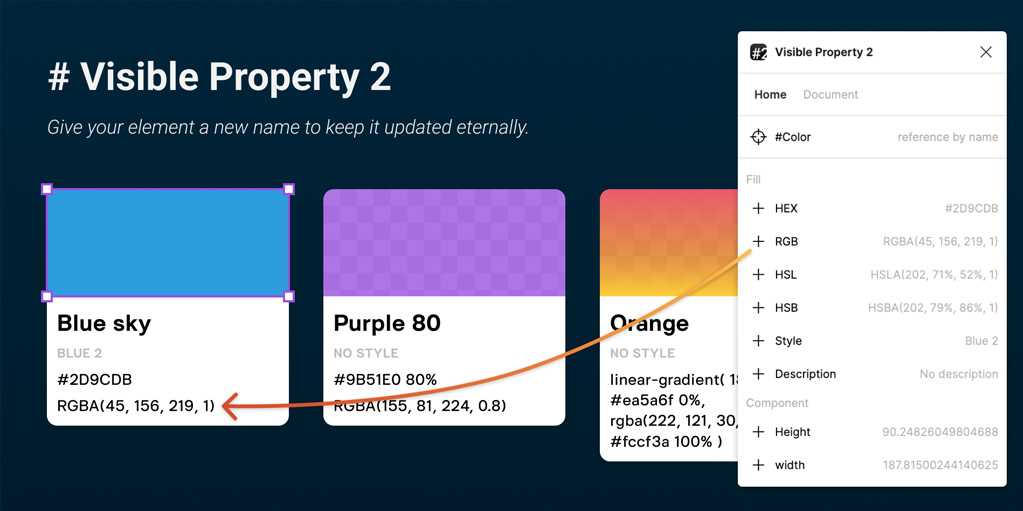
Плагин Visible Property позволяет создавать текстовый слой с кодом цвета заливки или обводки выбранного элемента в виде (#123456) и при изменении цвета элемента обновлять значение в созданном текстовом слое.
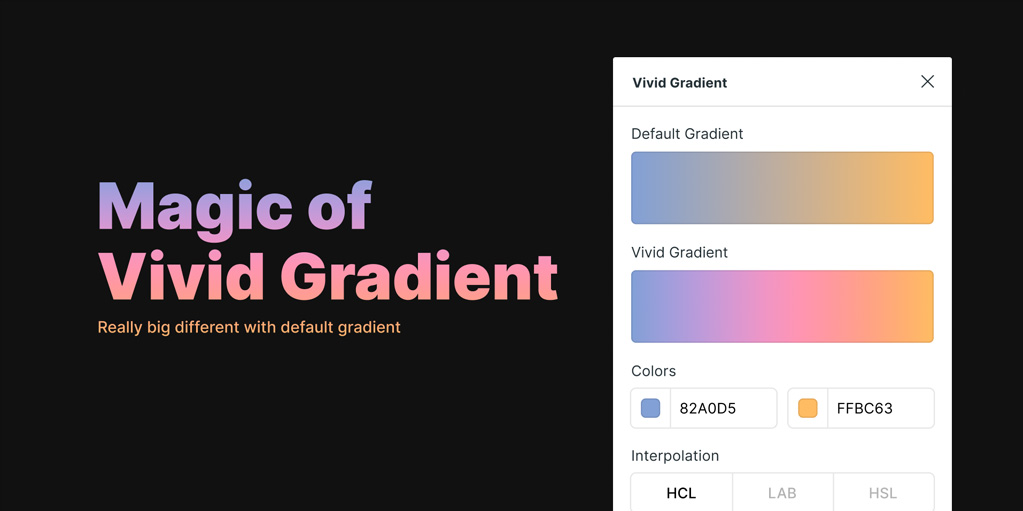
Плагин Vivid Gradient: beautify your gradient делает градиенты более секси.
Плагин Whitelabel Colour Generator — поможет сгенерировать 3 поддерживающих цвета на основе значения whitelabels, а также основного значения пользовательского интерфейса, которое соответствует контрасту доступности AAA.
Плагин XamlStyles позволяет извлекать все цвета из файла в виде ресурсов XAML, которые напрямую встраиваются в XAML-совместимые платформы приложений, такие как WPF, Avalonia, Xamarin Forms, MAUI и т. д.
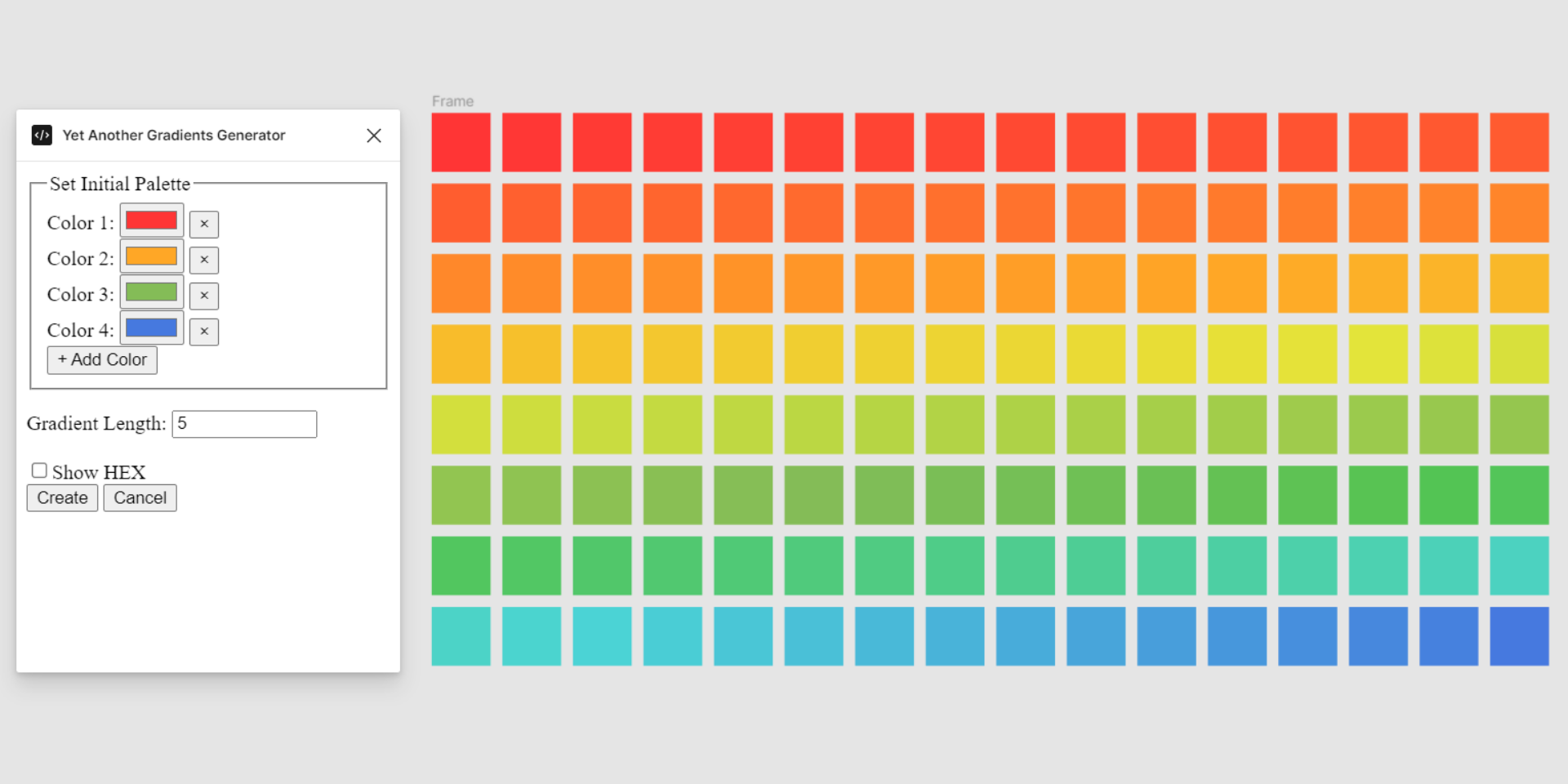
Плагин Yet Another Gradients Generator — позволяет генерировать градиенты для одного цвета, двух цветов и нескольких цветовых палитр.
Плагин Yellowstone — plugin for themes позволяет создавать, переключаться и управлять любым количеством тем, которое вам нужно.

 Variable Color Style Guide
Variable Color Style Guide 
 Vibrant
Vibrant 
 Visible Property
Visible Property 

 Vivid Gradient: beautify your gradient
Vivid Gradient: beautify your gradient 
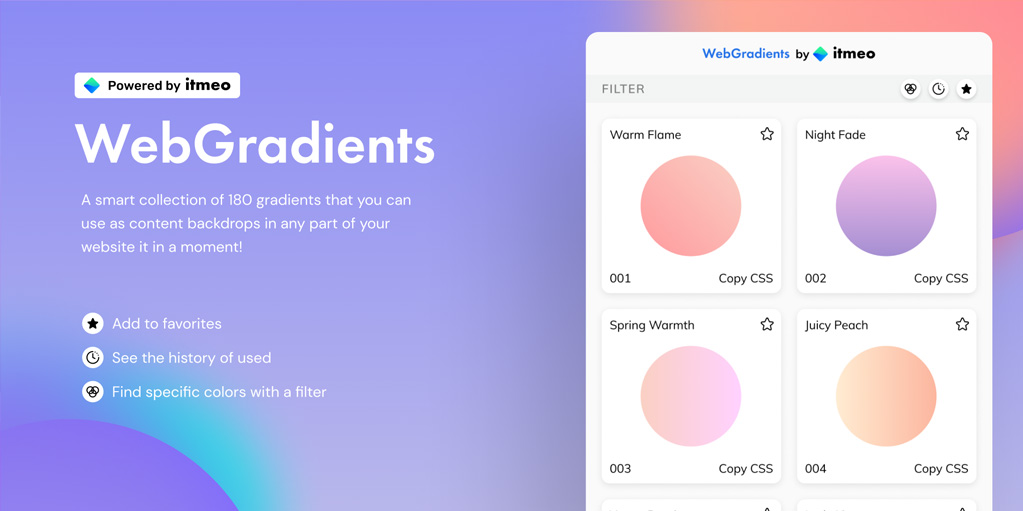
 Webgradients
Webgradients 
 Whitelabel Colour Generator
Whitelabel Colour Generator 
 XamlStyles
XamlStyles 
 Yet Another Gradients Generator
Yet Another Gradients Generator 
 Yellowstone — plugin for themes
Yellowstone — plugin for themes