
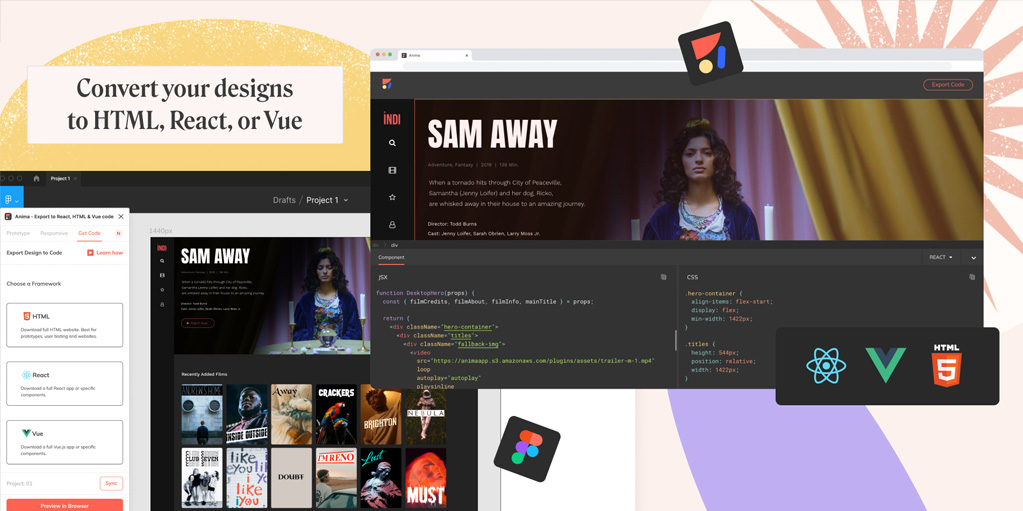
Плагин Locofy — Figma to React code (BETA) помогает преобразовать дизайны в готовый интерфейсный код React.
Начните создавать свой продукт с молниеносной скоростью.
Дизайн
- С помощью плагина Locofy можно помечать слои дизайна, определять правила UX-поведения и отзывчивости, а также добавлять действия;
- Если используете библиотеки пользовательского интерфейса, просто пометьте компоненты как Material UI, Bootstrap, Ant Design… и вуаля;
Прототип
- С Locofy автоматически получите живой, отзывчивый прототип, работающий на коде, без его написания;
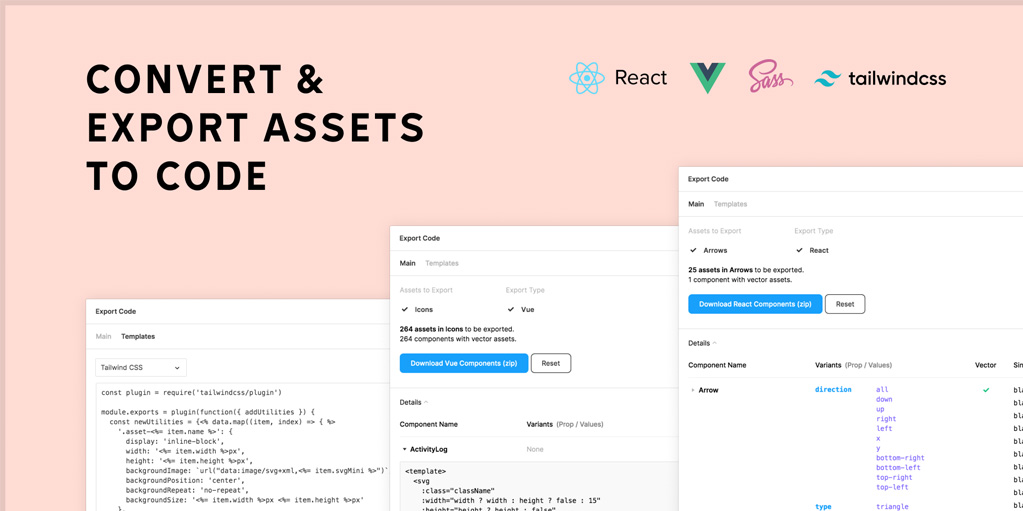
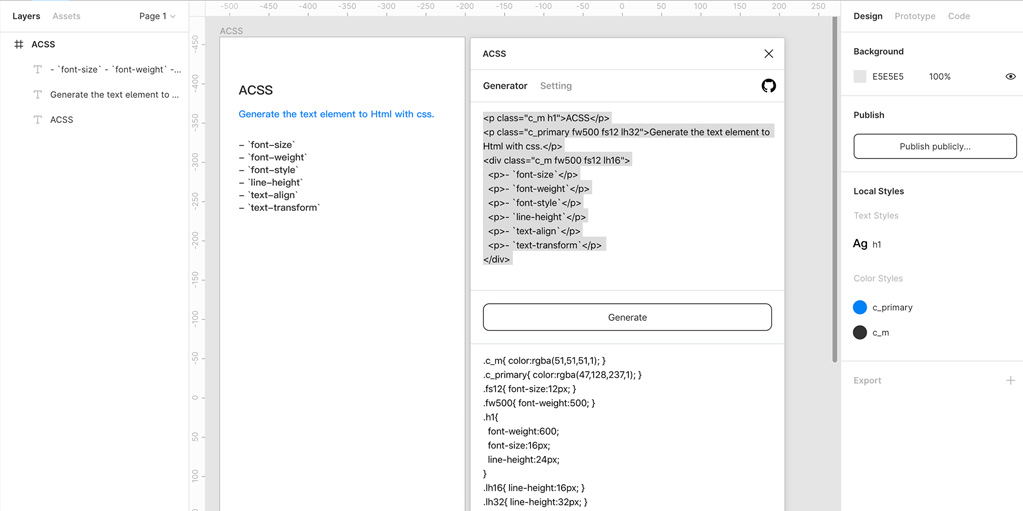
Код
- Locofy.ai пишет готовый интерфейсный код React! Он сэкономит 50-60% времени, чтобы вы могли сосредоточиться на более сложных задачах.
- Скоро появятся новые фреймворки, такие как Vue, Angular, HTML-CSS, SwiftUI, Jetpack Compose/Kotlin, Flutter, React Native!
Locofy 1 — ВОЗМОЖНОСТИ БЕТА
- Слои тегов;
- Компоненты библиотеки тегов пользовательского интерфейса (Material UI, Ant Design и Bootstrap);
- Определите правила UX/поведения и отзывчивости;
- Добавить действия по клику;
- Живой прототип;
- Экспорт кода (проект React);
- Командное сотрудничество;
 Locofy — Figma to React code (BETA)
Locofy — Figma to React code (BETA)