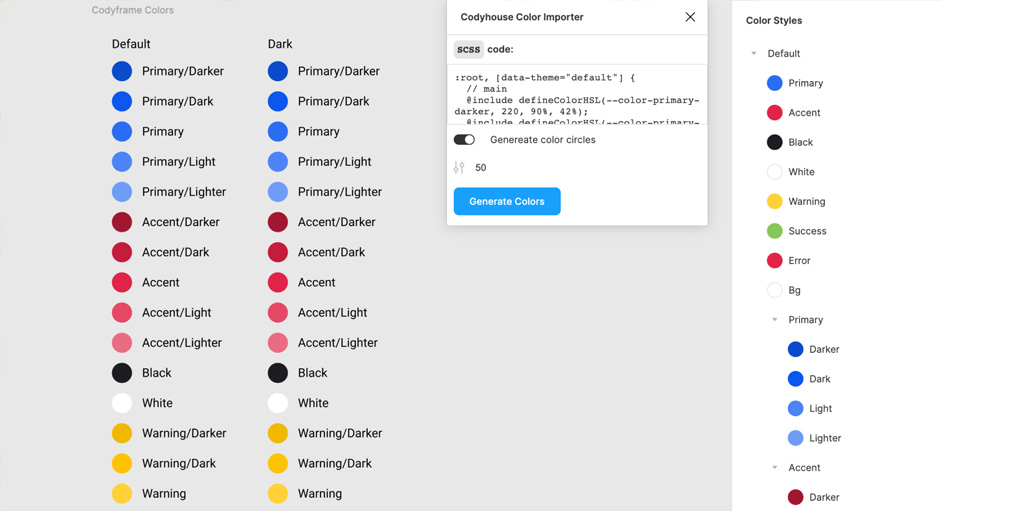
Плагин Codyhouse Color Importer bvgjhnbhetn цвета из Codyhouse: UI Framework -> Globals -> Colors.
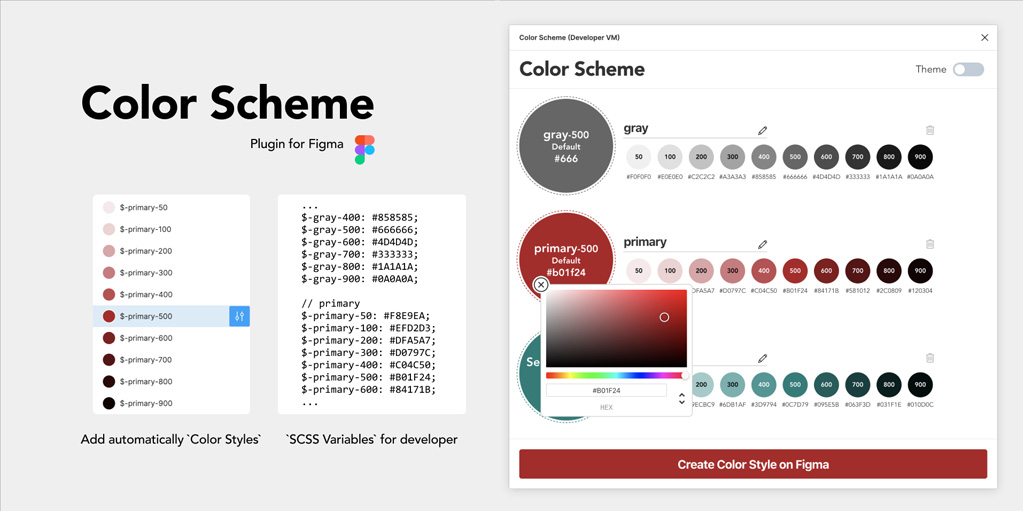
Плагин Color Scheme предназначен для автоматического создания и установки нескольких цветовых схем и получения цветового кода для разработчика.
Плагин Colors to Variables позволяет получить все свои локальные стили Figma в виде переменных css/scss.
Плагин SCSS Color Calculator This вычисляет светлые и темные оттенки шестнадцатеричного цвета для соответствия встроенным методам осветления и затемнения SCSS.
Плагин SCSS Sprites генерирует код SCSS из слоев во фрейме для создания спрайта CSS с поддержкой экрана с удвоенной плотностью пикселей.
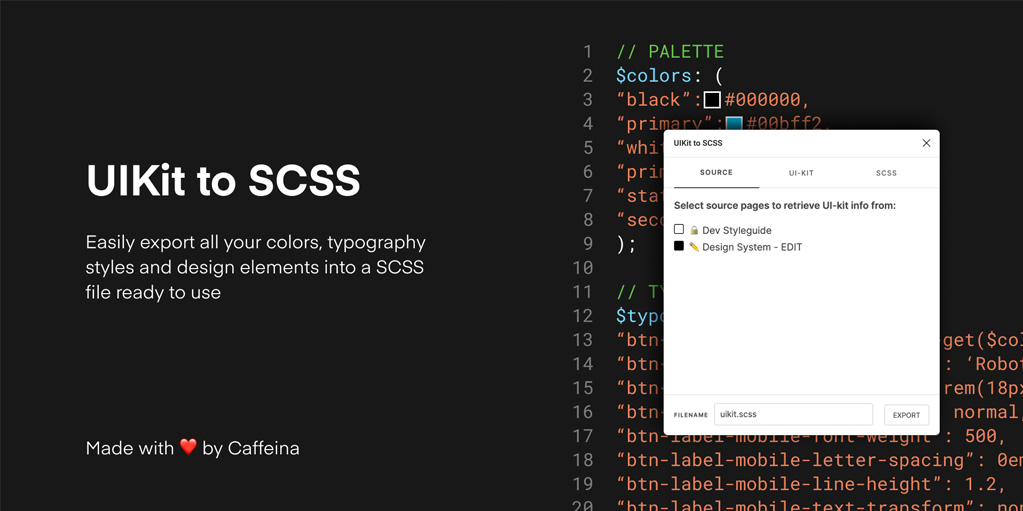
Плагин UIKIT to SCSS позволяет экспортировать файл scss со стилями определенных узлов, что очень полезно для систем проектирования и пользовательского интерфейса.

 Arcade
Arcade 
 Avocode
Avocode 
 Codyhouse Color Importer
Codyhouse Color Importer 
 Color Scheme
Color Scheme 
 Colors to Code
Colors to Code 

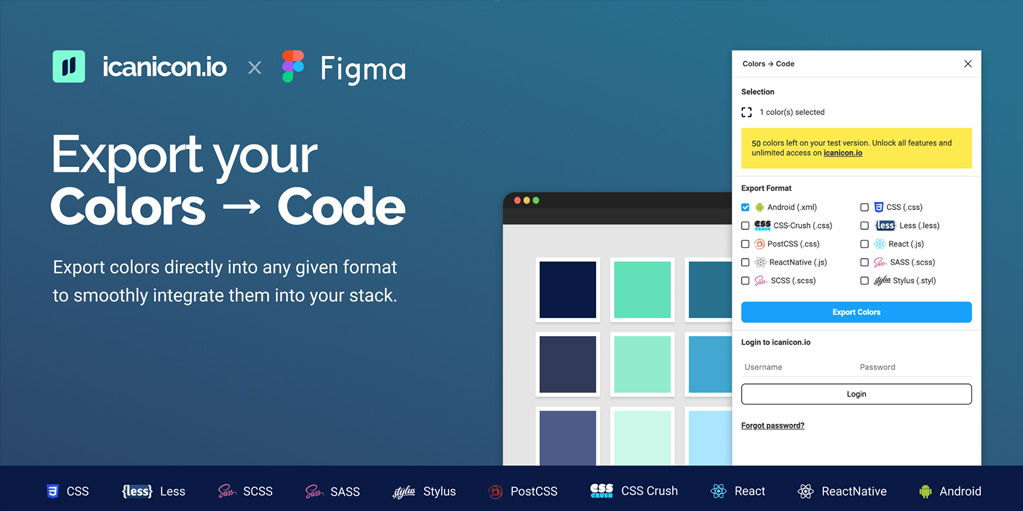
 Colors → Code
Colors → Code 

 UIKIT to SCSS
UIKIT to SCSS