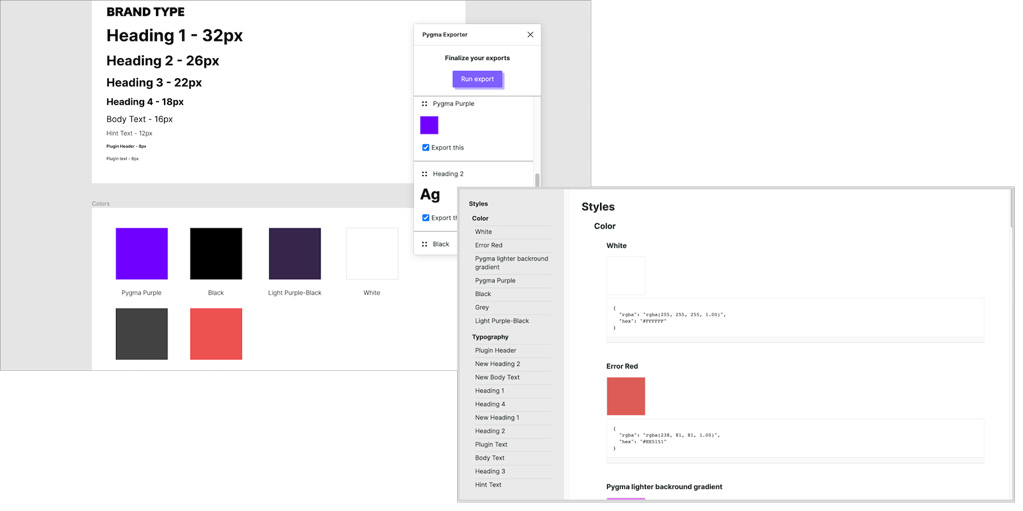
Плагин Pygma — Export React components and CSS from Figma экспортирует стили в компоненты React и CSS.
Плагин SCSS Color Calculator This вычисляет светлые и темные оттенки шестнадцатеричного цвета для соответствия встроенным методам осветления и затемнения SCSS.
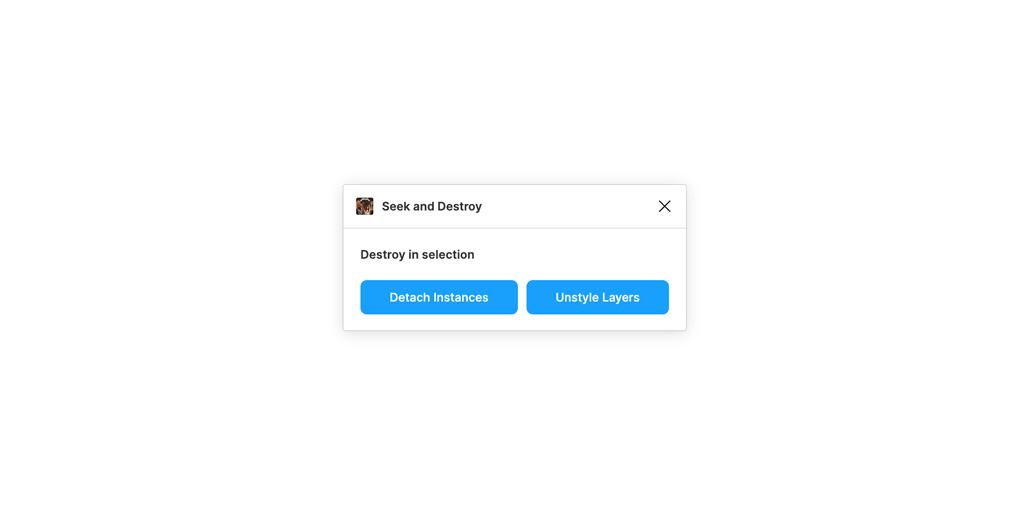
Плагин Seek and Destroy отсоединяет экземпляры и стили у выбранных элементов.
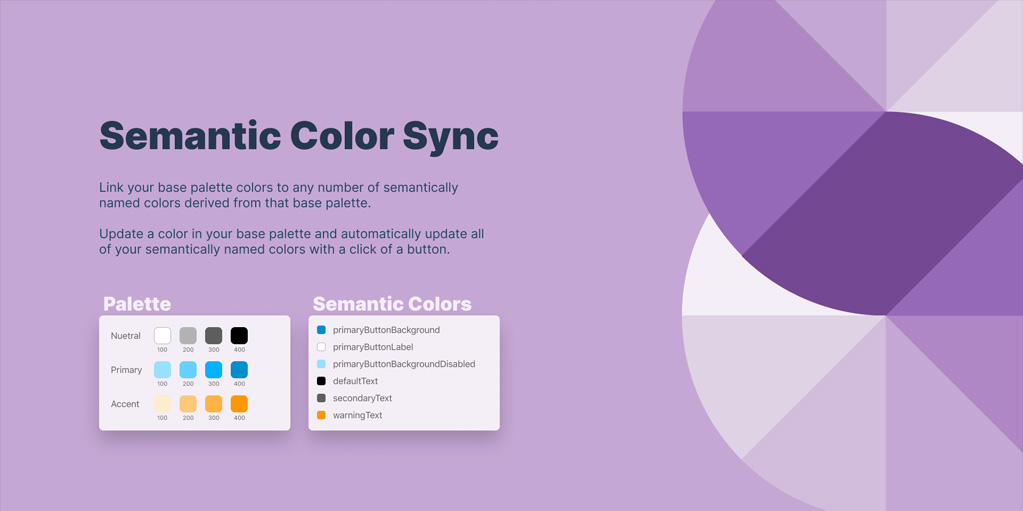
Плагин Semantic Color Sync позволяет легко поддерживать коллекцию семантически названных цветов, которые получают свой цвет из базовой палитры. Это не только позволяет повысить ясность использования, но и закладывает основы, необходимые для их размещения в ваших приложениях.
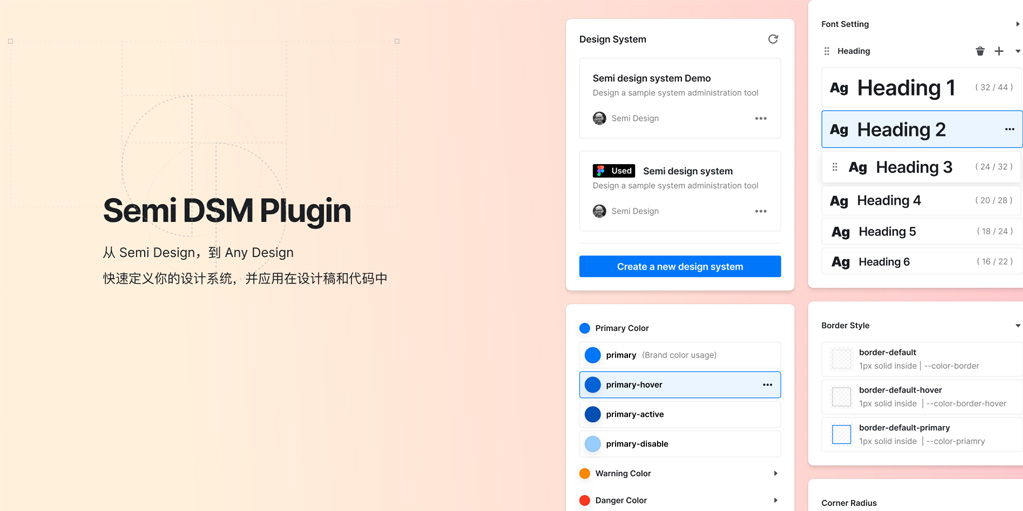
Плагин Semi-DSM создает: с помощью подключаемого модуля стили, определенные в DSM, можно применять к эскизу проекта.
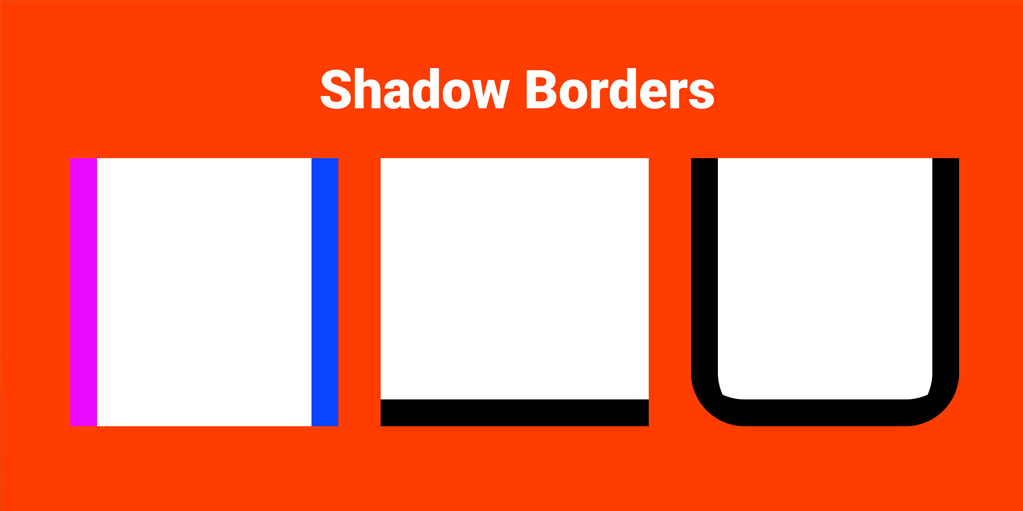
Плагин Shadow Borders добавляет границы (бордеры) через эффект тени.
Плагин Single copy — копируйте заливки, обводки и эффекты отдельно.
С помощью плагин Smart text можете создавать собственные текстовые выражения со специальными токенами, связанными со свойствами слоев.

 Pygma — Export React components and CSS from Figma
Pygma — Export React components and CSS from Figma 

 Seek and Destroy
Seek and Destroy 
 Semantic Color Sync
Semantic Color Sync 
 Semi-DSM
Semi-DSM 
 Shadow Borders
Shadow Borders 
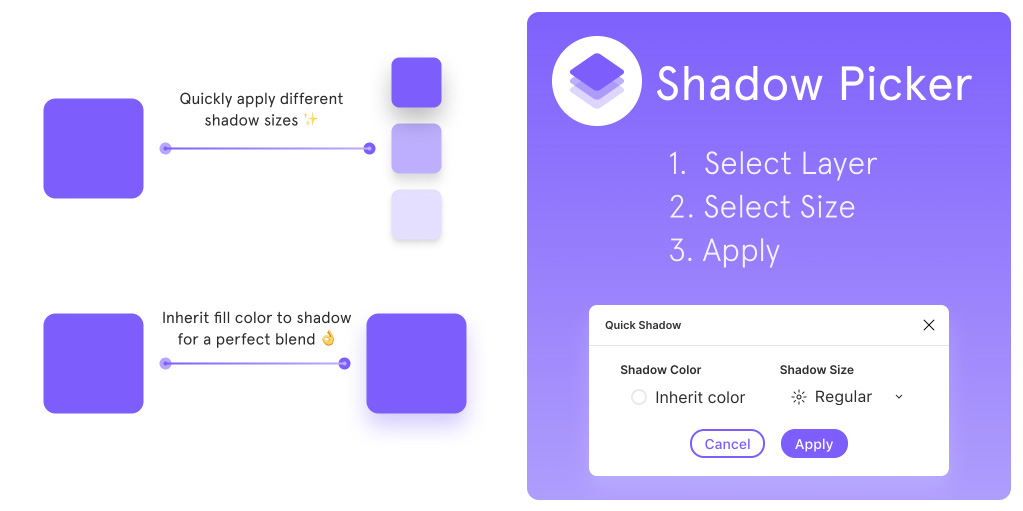
 Shadow Picker
Shadow Picker 
 Single copy
Single copy 
 Smart Text
Smart Text 
 SmoothShadow
SmoothShadow