- Эй, Дилан, какая история у происхождения названия Figma?
- Привет! Плод твоего воображения. Достань мысли из головы на экран!
Фигма — бесплатная. Зарегистрировался на сайте figma.com и можно сразу работать: практически весь функционал для создания сайтов, интерфейсов или прототипов доступен.
Однако, в платных тарифах есть несколько плюшек, которые существенно облегчают рабочий процесс:
- Неограниченное количество проектов в команде
- Неограниченная история версий
- Библиотека компонентов
Фигма. Работает. Даже. В браузере!

Да, она кроссплатформенная и работает прямо в браузере. Не нужно ничего устанавливать и настраивать. Единственное условие на данный момент — необходим интернет. Все!
Но каждый желающий может скачать и декстопный клиент, который совпадает процентов на 95%. Разница по большому счету только в мешающей панельке браузера и такой себе (никакой) работе с папками в браузере.
Скачать клиент
Кстати, работает Фигма как на Винде, так и на «яблочной» продукции!
На данный момент Фигма не поддерживает русский язык.
Тем не менее, есть возможность «закостылить» себе русское оформление через изменение файла menu.js в декстопной версии в текстовом редакторе (ну в блокнотике). Суть простая: просто меняем названия менюшек в файле на русские аналоги и сохраняем (предварительно сохранив оригинал на случай ядерного апокалипсиса).

Но вся эта история крайне не рекомендуется, так как Фигма довольно быстро развивается, обновляется и меняется. Достатоно посмотреть на релизы, которые выходят стабильно раз в неделю!
Кроме того, считается что лучше работать в англо-язычном интерфейсе программы (речь не только о Фигме).
- Во-первых, многие полезные уроки приходят к нам на английском. А в русских переводах названия менюшек, инструментов сохраняются в оригинале.
- Во-вторых, это хороший тон что ли. IT сфера — английский, не русский. Знать английский хорошо, вовсе не обязательно: в районе 100 слов хватит, чтобы знать как обзывать основные элементы сайта и самые популярные названия блоков.
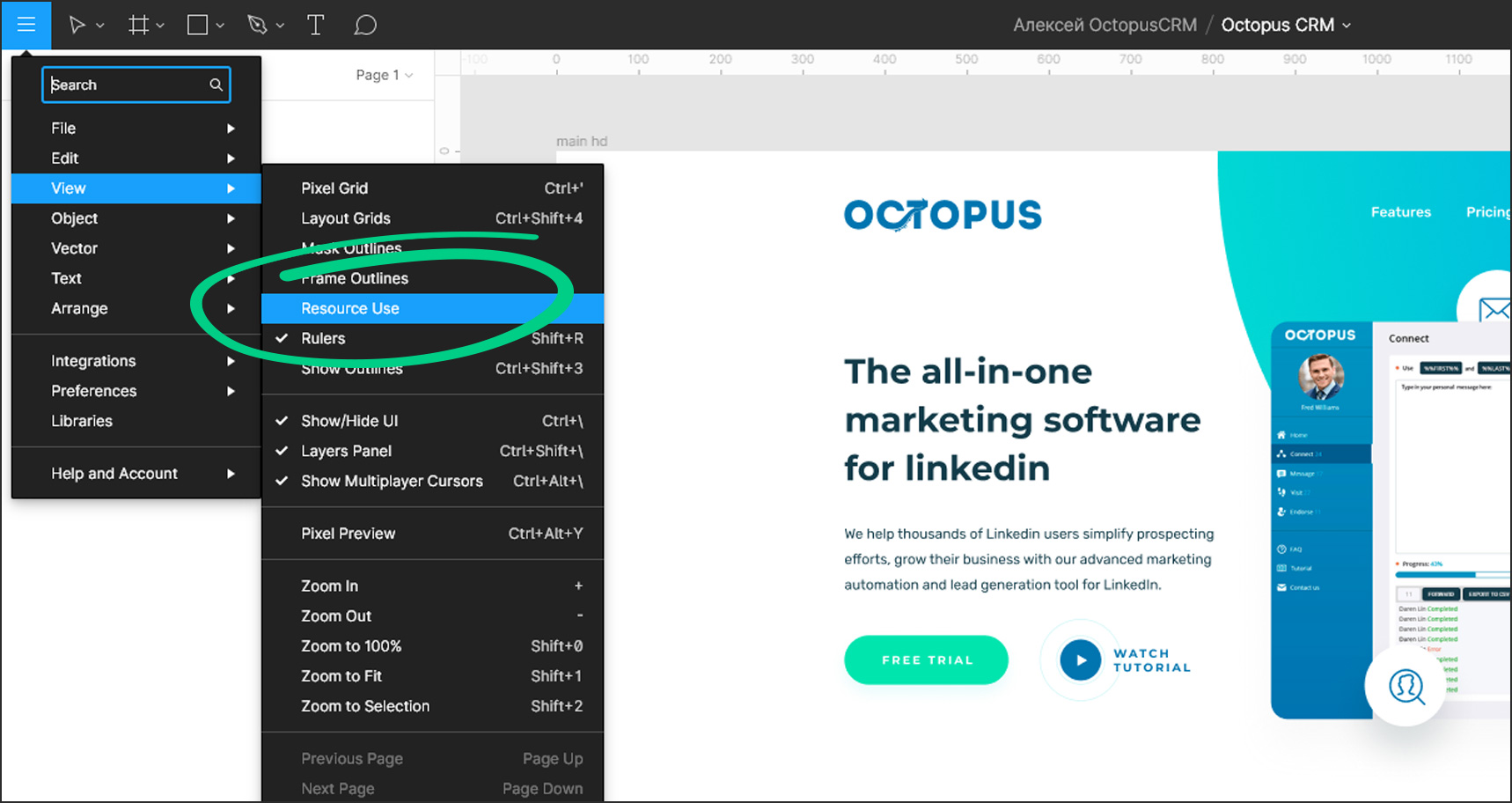
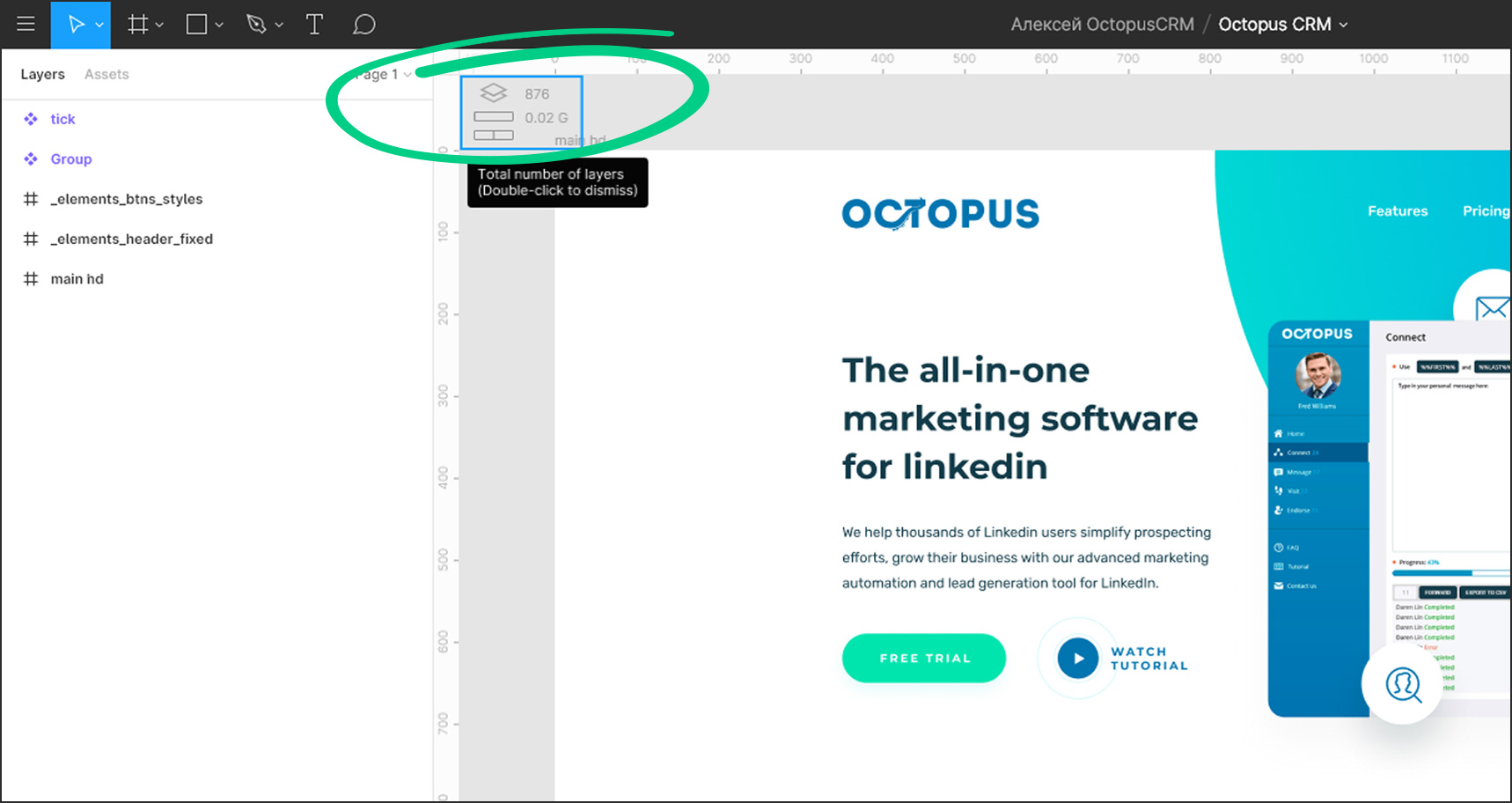
В меню View есть пункт Resource used (Используемые ресурсы).

В небольшой панельке в углу отобразится:
- Total number of layers (общее количество слоев)
- Total memory used in GB (общее количество используемой памяти в гигабайтах)
- Memory allocations/trees (распределение памяти)

Кстати, перетащить панельку можно в любой из углов, не обязательно оставлять сверху-слева. А скрыть ее можно через двойной клик по ней.
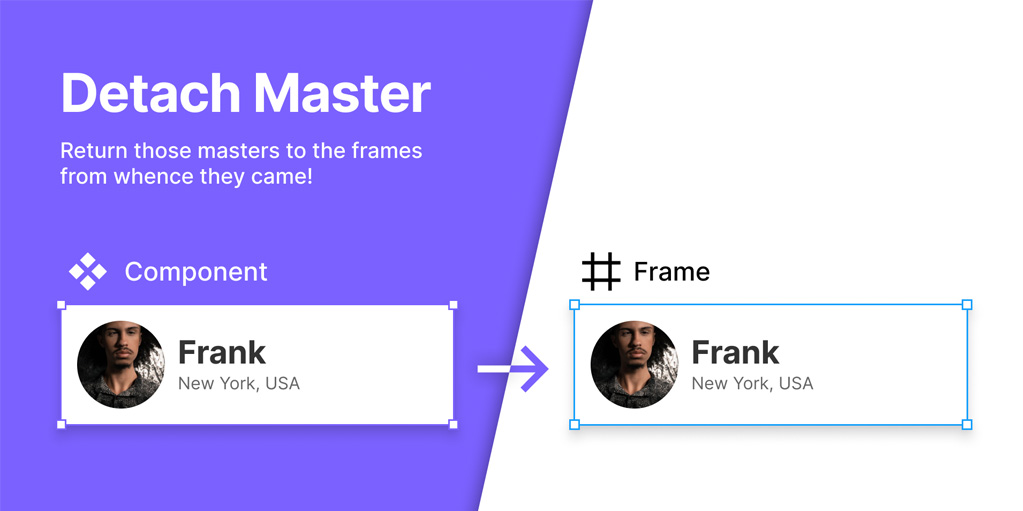
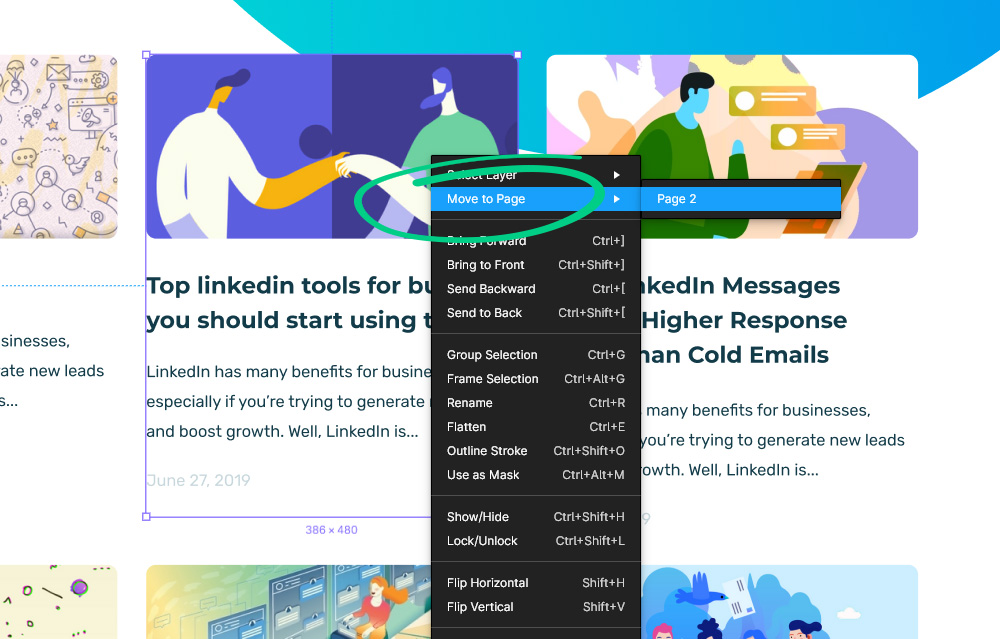
Чтобы все связи между мастером и его экземплярами сохранялись при переносе на другую страницу макета необходимо:
- Отправить мастер через Send to Page в меню правой кнопки.

А можно просто вырезать компонент CtrlX и затем вставить в нужном месте CtrlV После одного из набора фиксов такой метод тоже сохраняет все связи со своими экземплярами.
Но в таком случае слетят комментарии и привязать их обратно можно будет только через историю версий или (если недалеко «убежали») через CtrlZ. Поэтому если у компонентов есть комментарии — пользуемся Send to Page
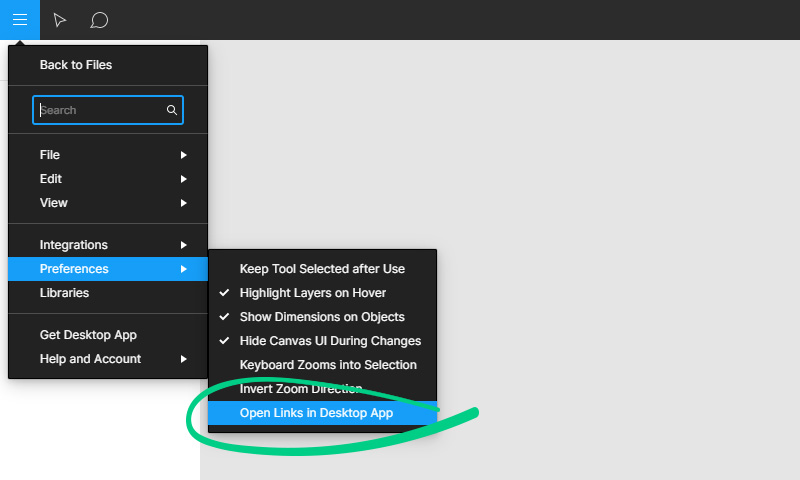
В настройках браузерной версии Фигмы можно включить автоматическое открытие всех ссылок в декстопном клиенте, тогда они будут сразу открываться в приложении:

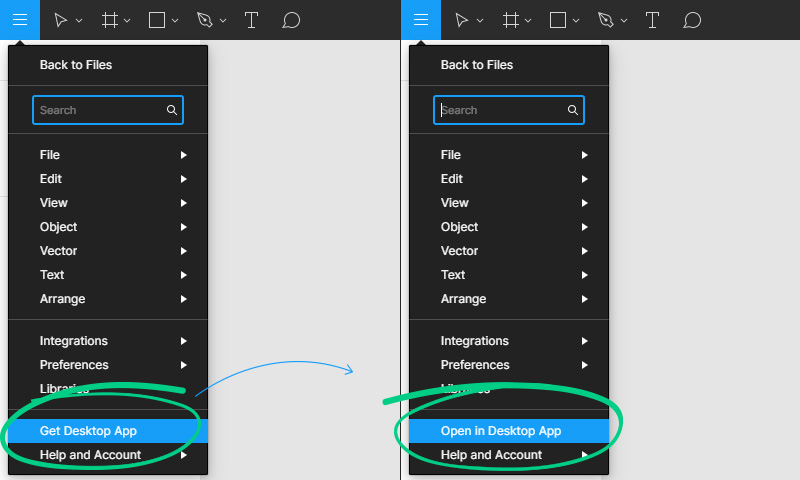
Чтобы открыть в десктопном клиенте открытый в браузере файл, необходимо для начала скачать клиент 🙂 Если он уже установлен, то в менюшке сразу будет доступен Open in Deskop App:

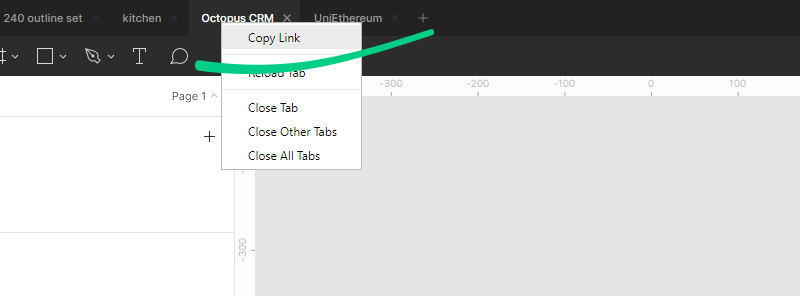
Если нужено переоткрыть проект в браузере, то получить ссылку можно через пункт Copy Link в менюшке правой кнопки у вкладки с названием проекта в приложении:

Останется только вставить ссылку в браузер.
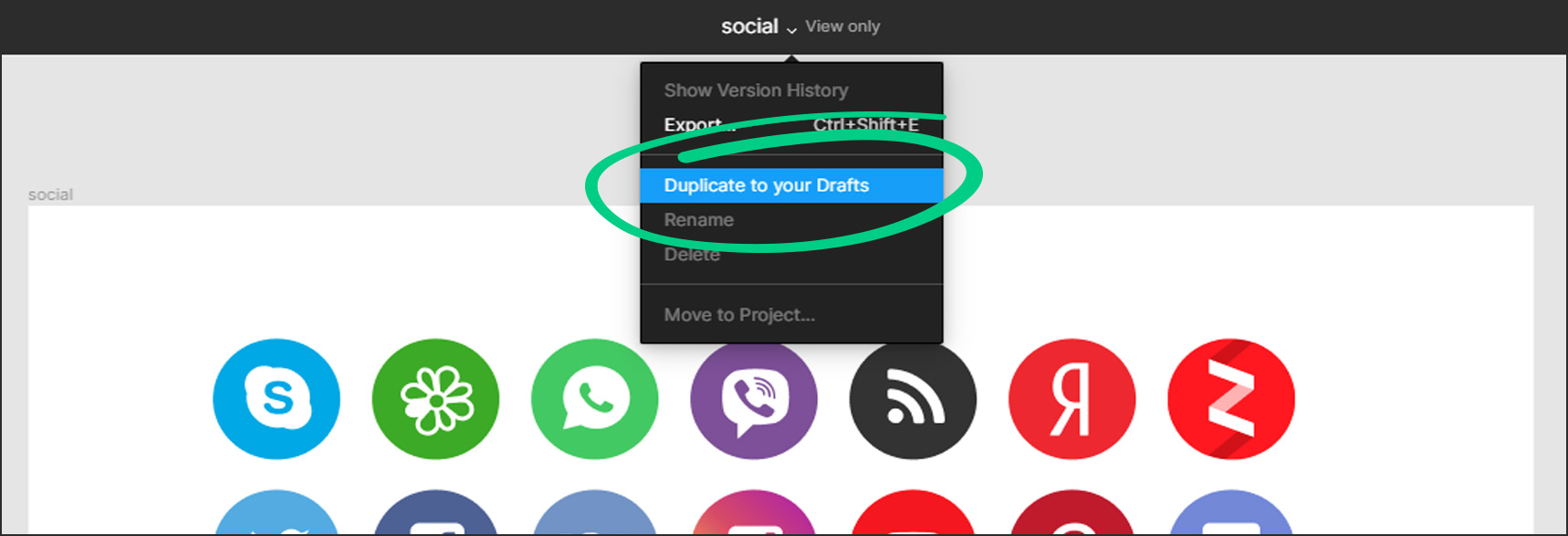
Чтобы сделать копию — по центру сверху макета в выпадающем списке нужно выбрать пункт меню Duplicate to your drafts (Создать дубликат себе в черновики).

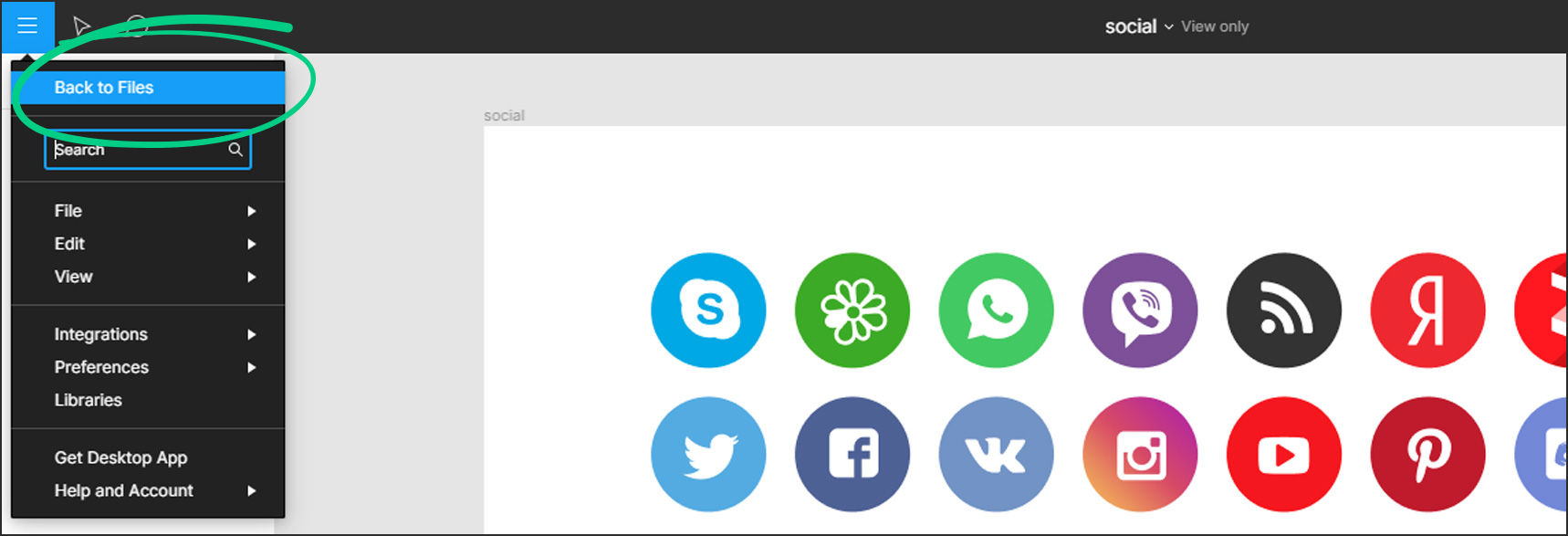
Дупликат с полным доступом сохранится в черновиках. Сверху слева (если открыли в браузере) находим пункт меню Back to Files (Вернуться к файлам).

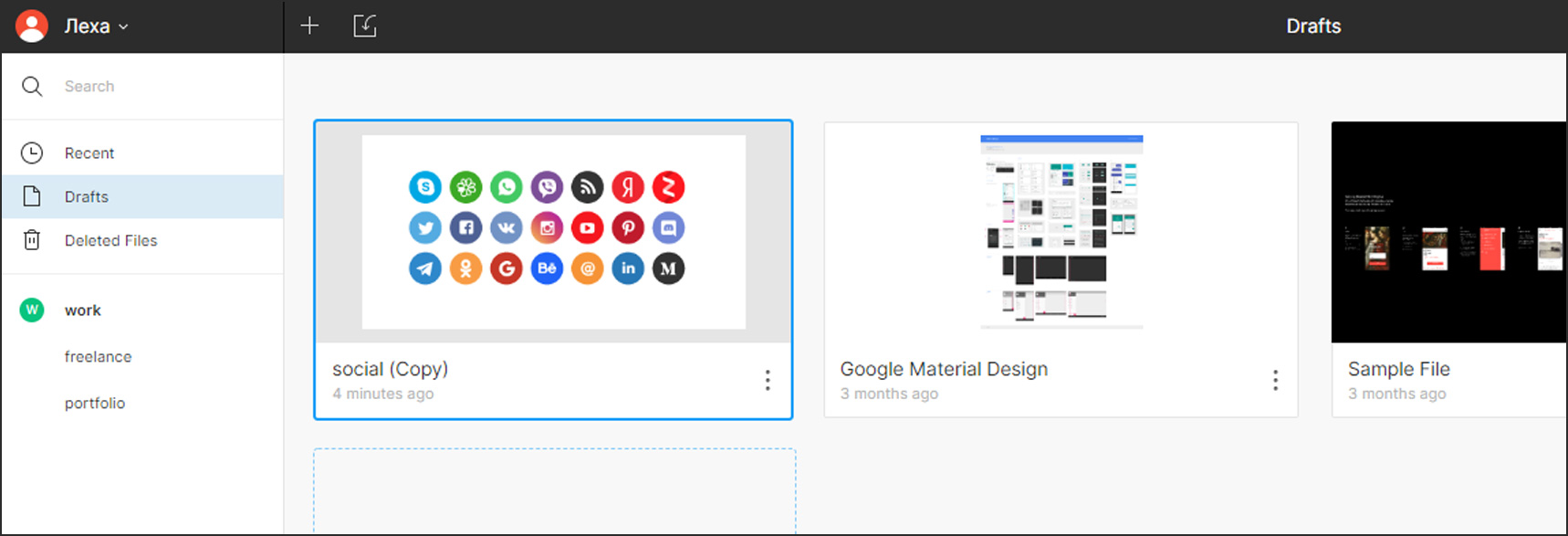
И открываем в черновиках копию макета, в которой будет доступ на полное редактирование.


- Команд можно создавать сколько угодно.
- Внутри каждой можно создать два проекта (если команду проапгрейдить до платого тарифа — ограничения не будет)
- Внутри каждого проекта может быть сколько угодно файлов
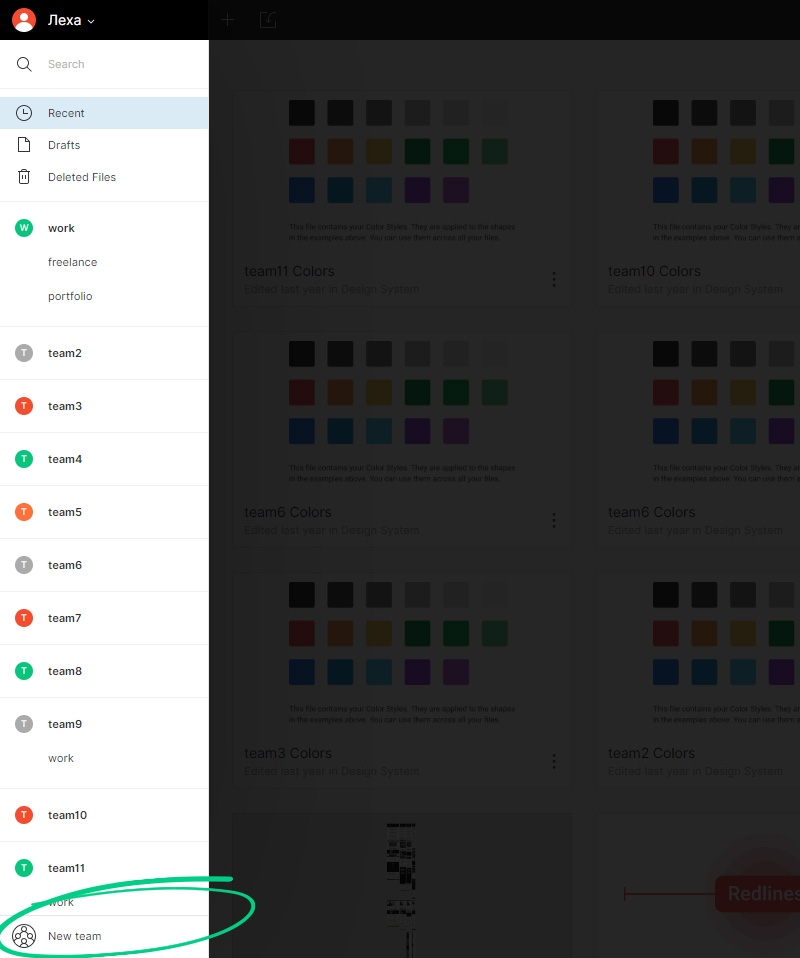
Для создания новой команды нужно нажать снизу слева кнопку New team
У разных команд будут разные библиотеки — нужно быть готовым к этому 🙂
Ограничений на количество файлов внутри проектов нет.

Но на бесплатном тарифе в команде можно завести только 3 проекта.
Переназначить или отключить совсем горячие клавиши в Фигме нельзя
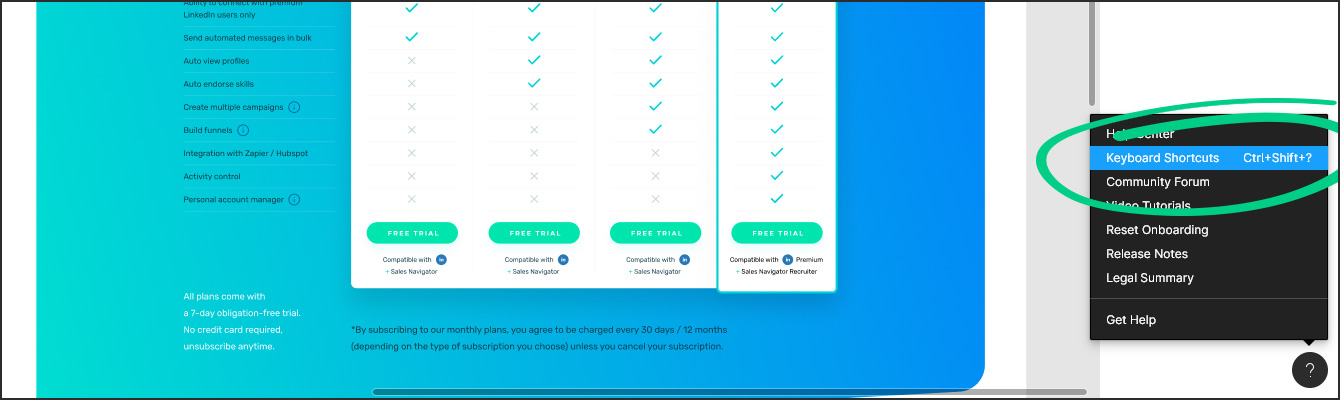
Посмотреть хоткеи можно через пункт меню Keyboard Shortcuts в помощи в нижнем правом углу:

Либо нажав CtrlShift?
Кстати, в одной из заметок представлен русский перевод хоткеев Фигмы.
Хоткеи внутри Фигмы переназначить нельзя. Но их можно изменить сторонним софтом. Джедай Виктор рассказал, как с помощью Autohotkey поменять горячие клавиши в Фигме.
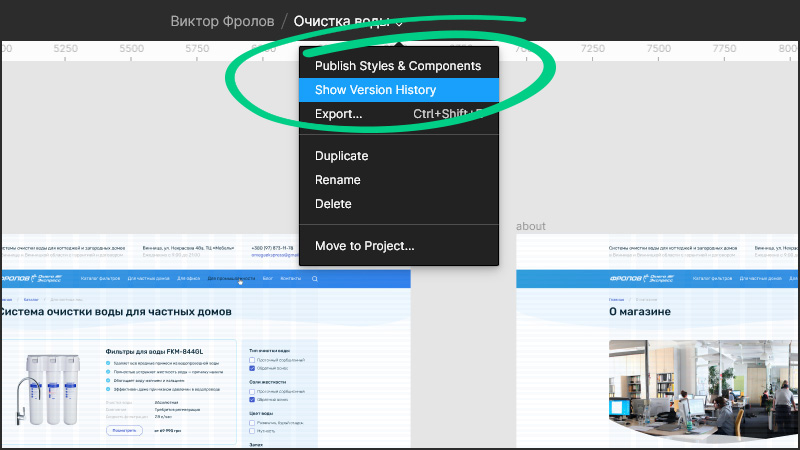
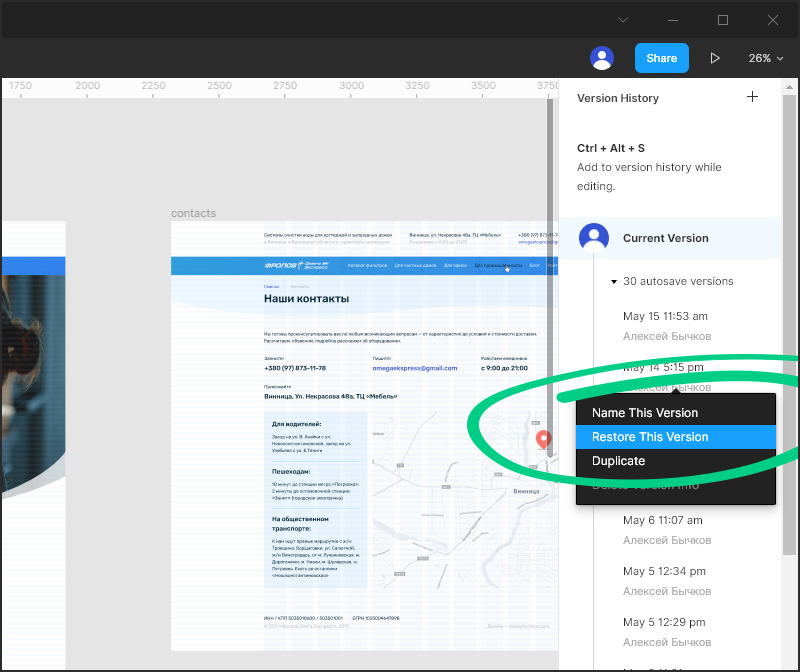
В Фигме есть возможность контролировать историю версий макета. Чтобы ее открыть — по центру сверху в выпадающем списке нужно выбрать пункт меню Show Version History

Справа на странице откроется панель истории версий. Нажав правую кнопку мыши, можно изменить название, восстановить выбранную версию либо сделать ее дубликат

Фигма автоматически сохраняет макет при закрытии и при нажатии CtrlS
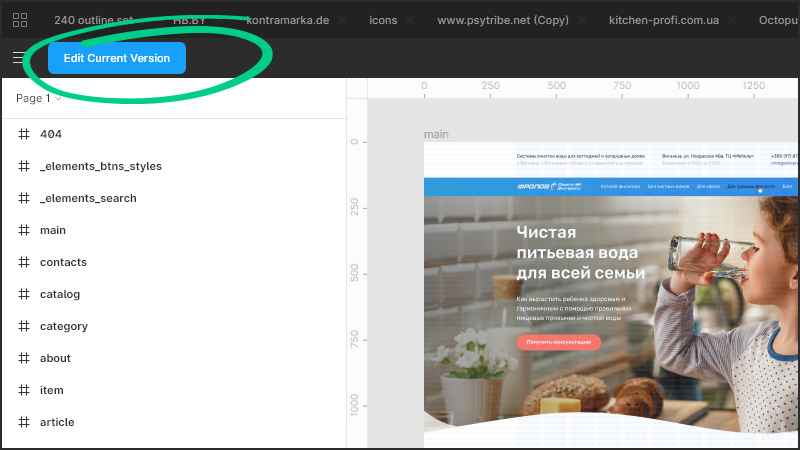
Вернуться к редактированию текущей версии можно через кнопку Edit Current Version

На тарифе «Новичок» (бесплатный, который) в истории версий отображаются изменения за последние 30 дней. В платных тарифах ограничения нет.
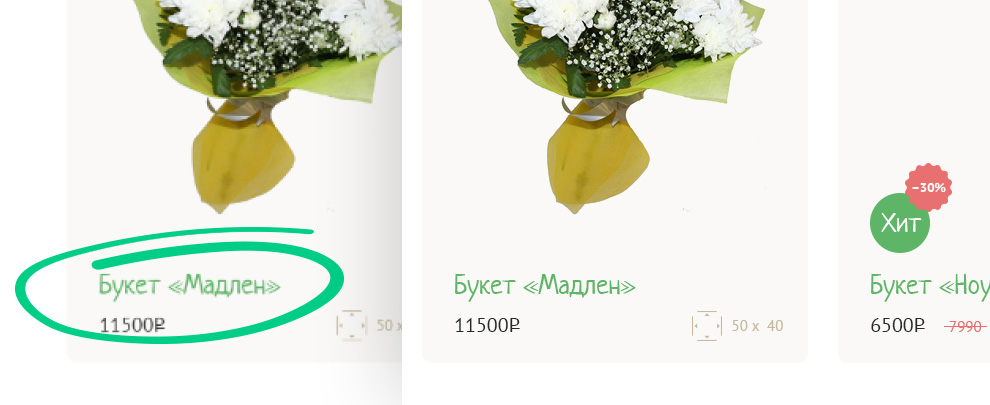
В Фигме есть ограничение: максимальный размер вставляемого фото в макет: 4096 пx по длинной стороне.
Если изображение больше — например, 1920 × 5000 пх — то оно автоматически пропорционально уменьшится до 1536 × 4096 пх. И если его вручную растянуть обратно до 5000 пx, то конечно же в итоге получится плохое качество картинки. Особенно заметно это становится у текстов:

Но как оказалось, ограничение в 4096 px — не приговор!
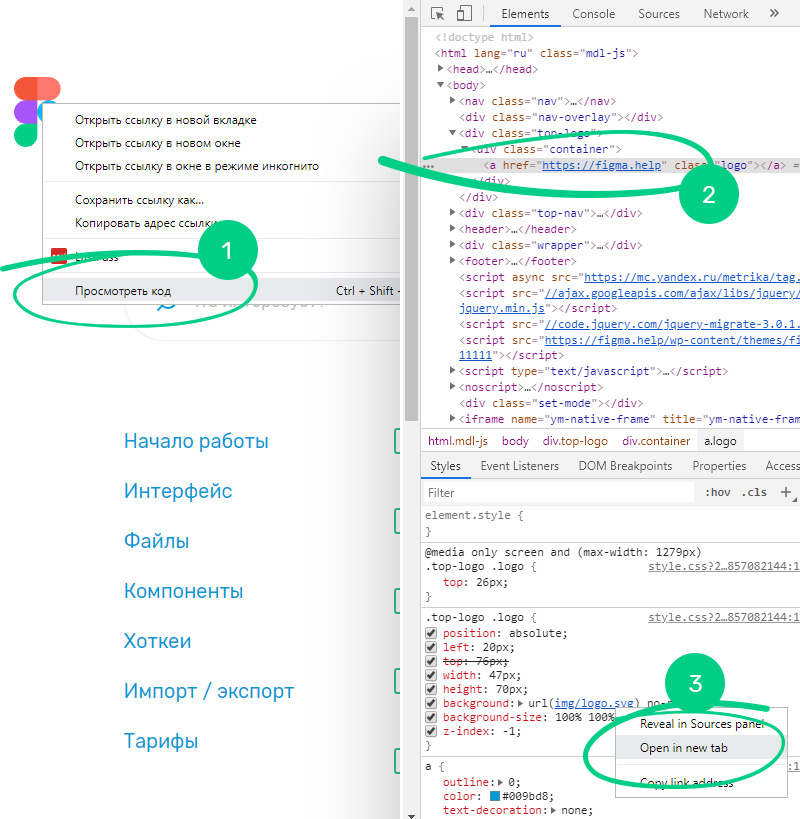
Svg можно копировать на сайтах и вставлять сразу в Фигму. Для этого:
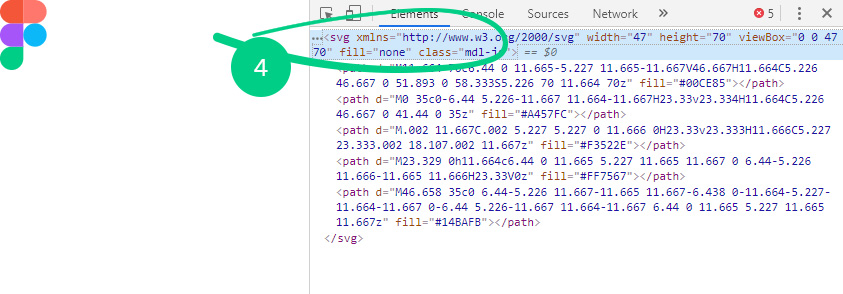
Открываем инспектор через правую кнопку и пункт меню просмотреть код
Выбираем строку с интересующим svg
В свойства снова через правую кнопку открываем иконку в новой вкладке
В свойствах снова через правую кнопку открываем иконку в новой вкладке — Open in new tab


Копируем CtrlС
И вставляем в Фигму CtrlV
Если SVG встроен в HTML, то после #1 сразу переходим к #4.
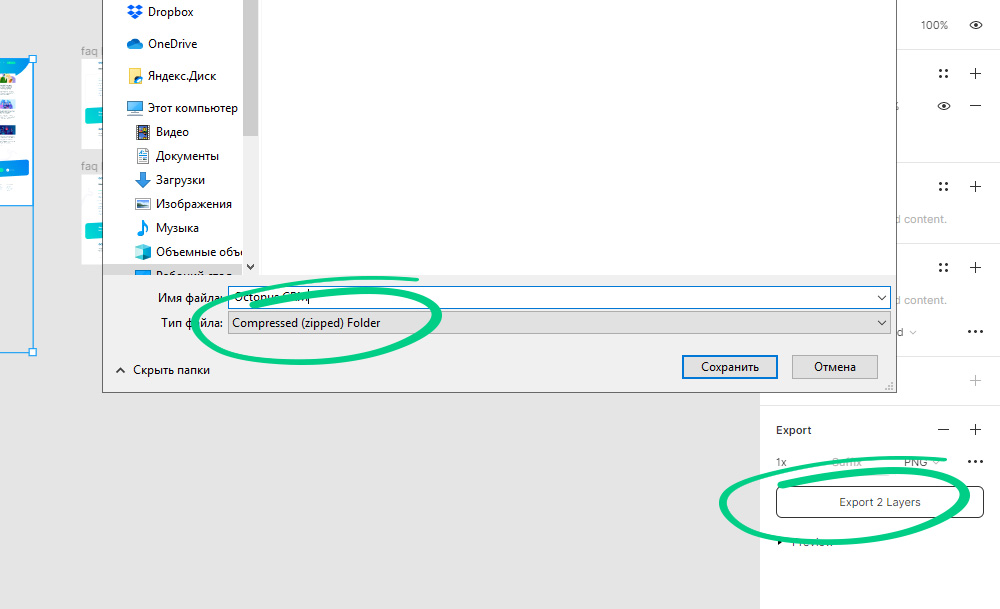
Веб версия сохраняет два и более файла в zip-архиве:

А экспорт в десктопном клиенте сохраняет сразу готовыми файлами любое количество. А значит, и доставать из архива не придется. Небольшой плюсик в копилку десктопного версии Фигмы.
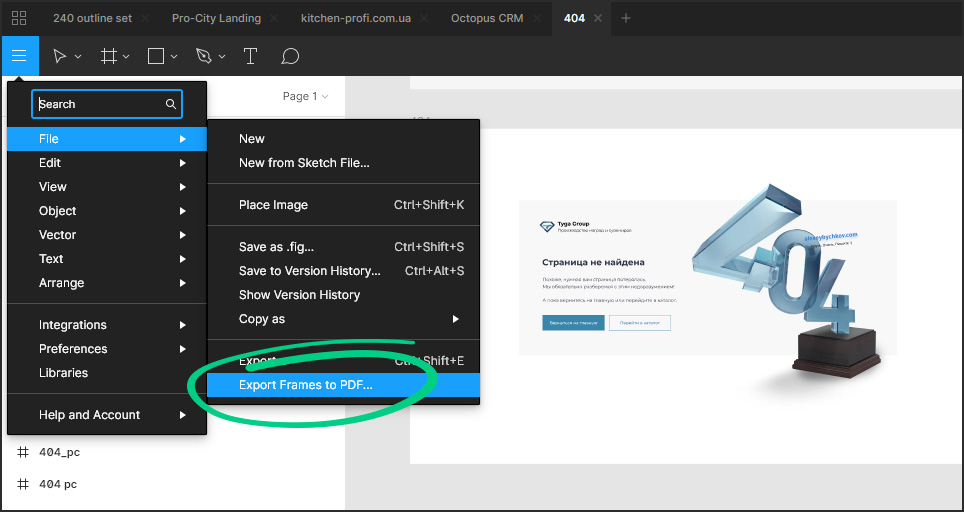
Через пункт меню Export Frames to PDF (экспорт фреймов в ПДФ) можно создать один файл PDF:

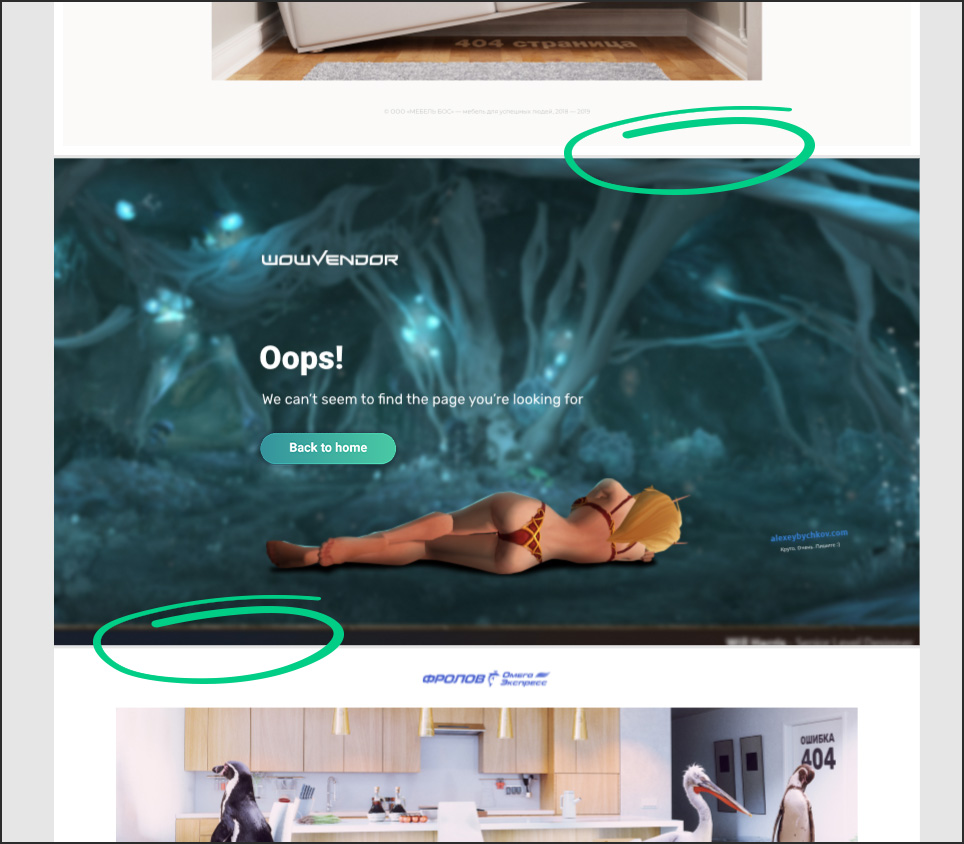
При этом фреймы в нем будут разбиты на страницы:


- Графический планшет работает только в десктопном клиенте
- А в браузерной версии — как-то неочень ;(
Растягивать фрейм нужно с зажатым Ctrl

Фрейм — это контейнер, внутри которого учитываются все привязки у элементов. Поэтому при изменении размеров фрейма элементы, у которых выставлено значение Scale (растяжение), будут растягиваться / искажаться. Достаточно просто зажать Ctrl и эти привязки не будут учитываться.
Если работающие ранее хоткеи вдруг перестали срабатывать, то скорее всего виновата недавно установленная программа, горячие клавиши которой «перетянули одеяло» на себя.
Например, внезапно перестал срабатывать альт при вставке свойств. На копирование работает CtrlAltC А на вставку — нет CtrlAltV
В данном случае виноват оказался Punto Switcher.